如今,好看又漂亮的APP引导页设计作品很多,连很多知名的小程序也开始有引导页的设计展示了? 如何才能让我们的APP引导页设计「万里挑一」呢?对于设计师和产品经理来说,又是一个自我挑战和对用户分析重新理解的过程。
每当学堂君在逛一些优秀的设计社区的时候,发现一些优质好看的设计作品,总是忍不住,想要把这些漂亮而又好看的APP引导页UI界面推荐给大家欣赏和学习。
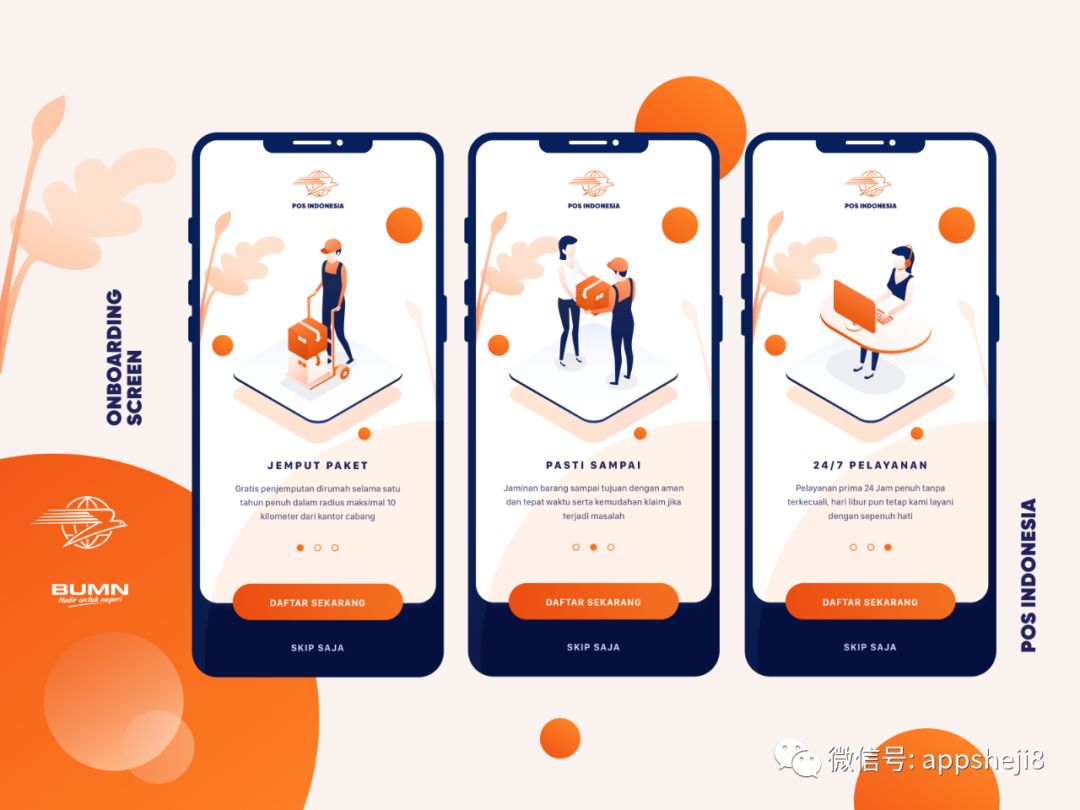
下面这3种不同设计风格的APP引导页来自dribble

看完这3张app引导页设计,我们大概可以看懂这是一款在线订购电脑等产品,由邮政或快递送上门的场景。
非常标准化简洁的app引导页设计。设计师通过人物插画和动作来表达出该APP的最重要的功能。让用户立马记住。设计师的博客地址:https://dribbble.com/ardias_ega


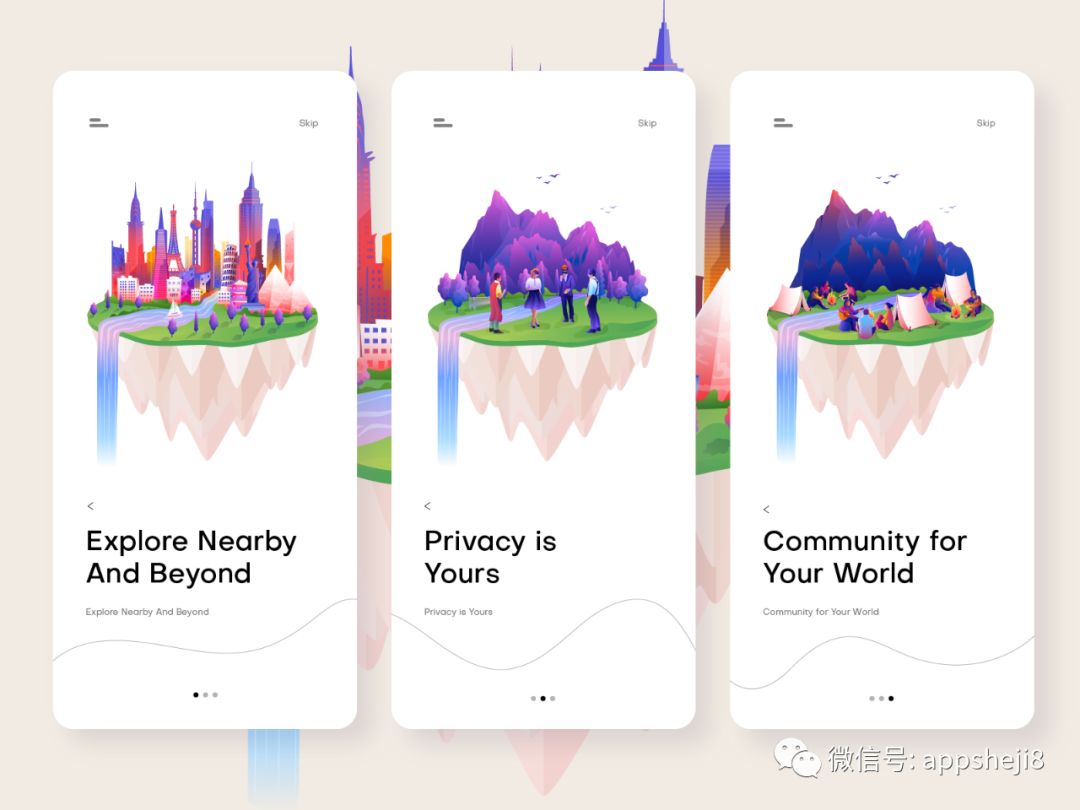
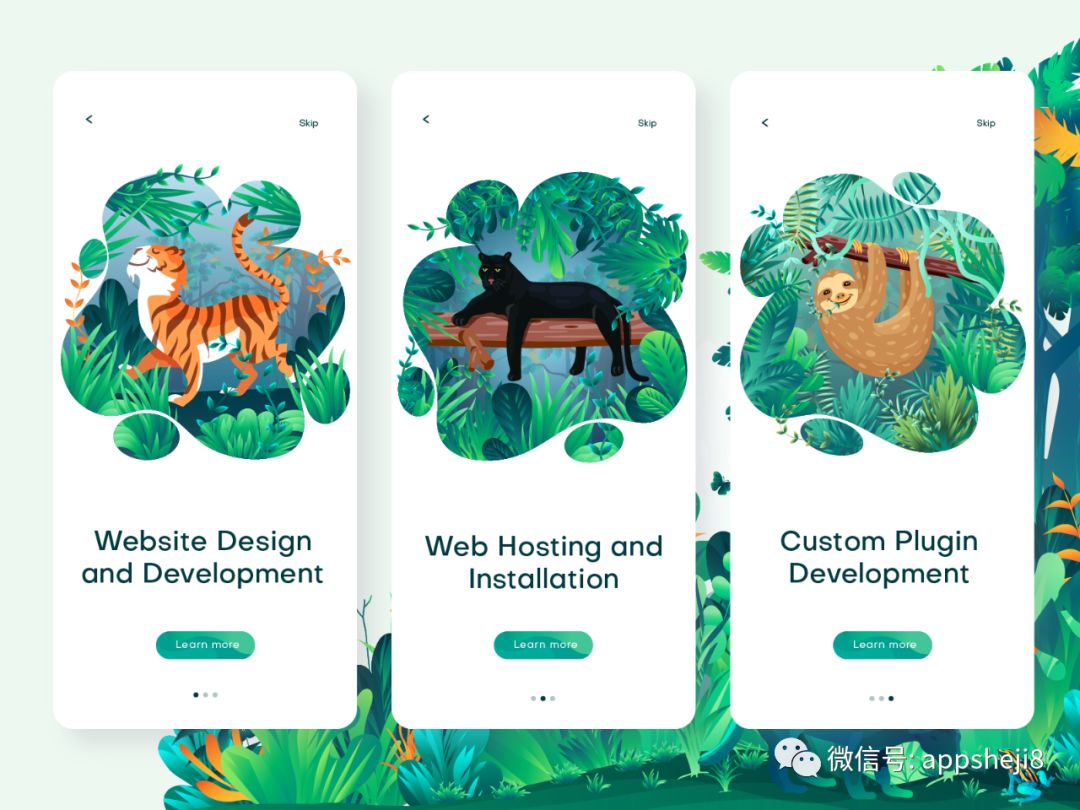
上面这2套来自设计师的博客:https://dribbble.com/zahidvector
目前,通常好看的APP引导页界面设计数量,控制在3个比较好。随着用户愿意平均分配到APP的时间上来说,越来越少了。所以,app引导页一定要有新意,抓住用户第一眼球。
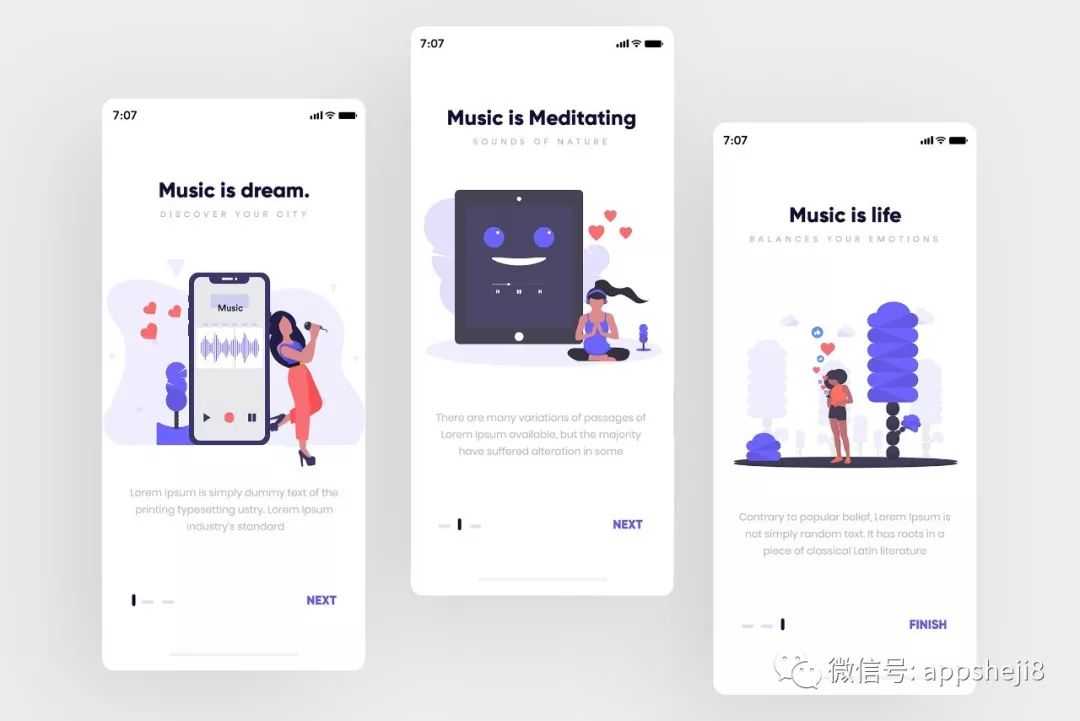
下面学堂君跟大家分享一些比较有新意的APP引导页设计方案,给大伙带来不一样的设计灵感。
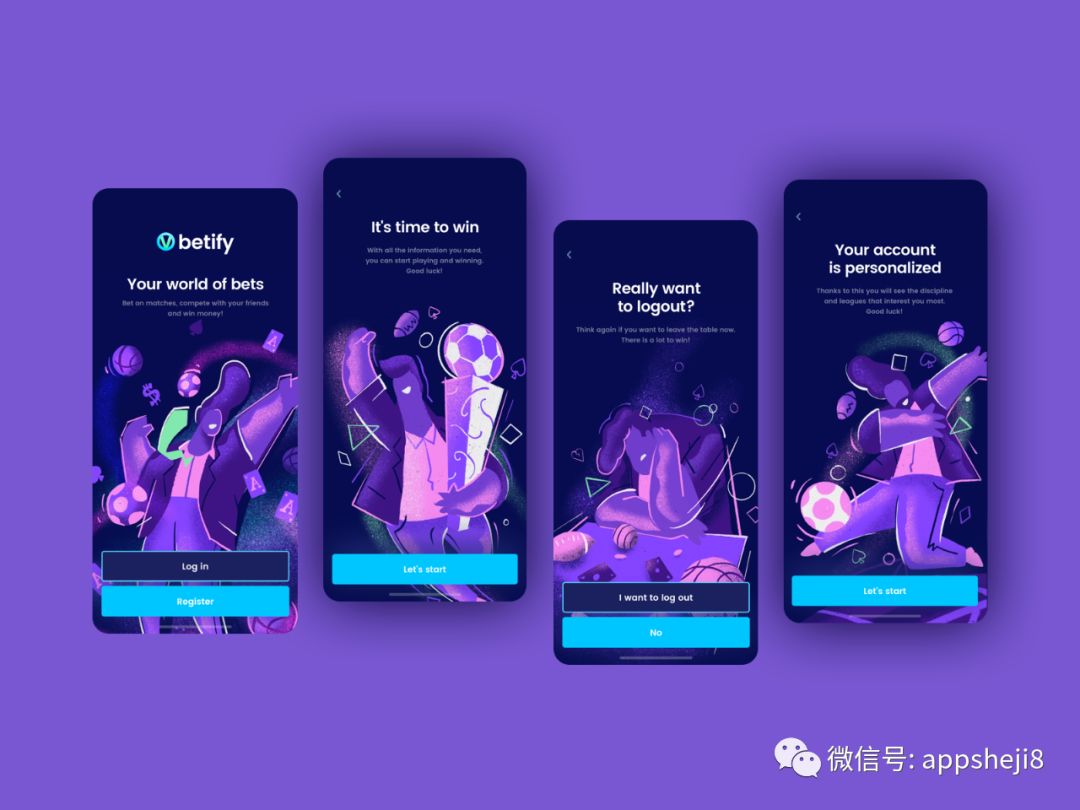
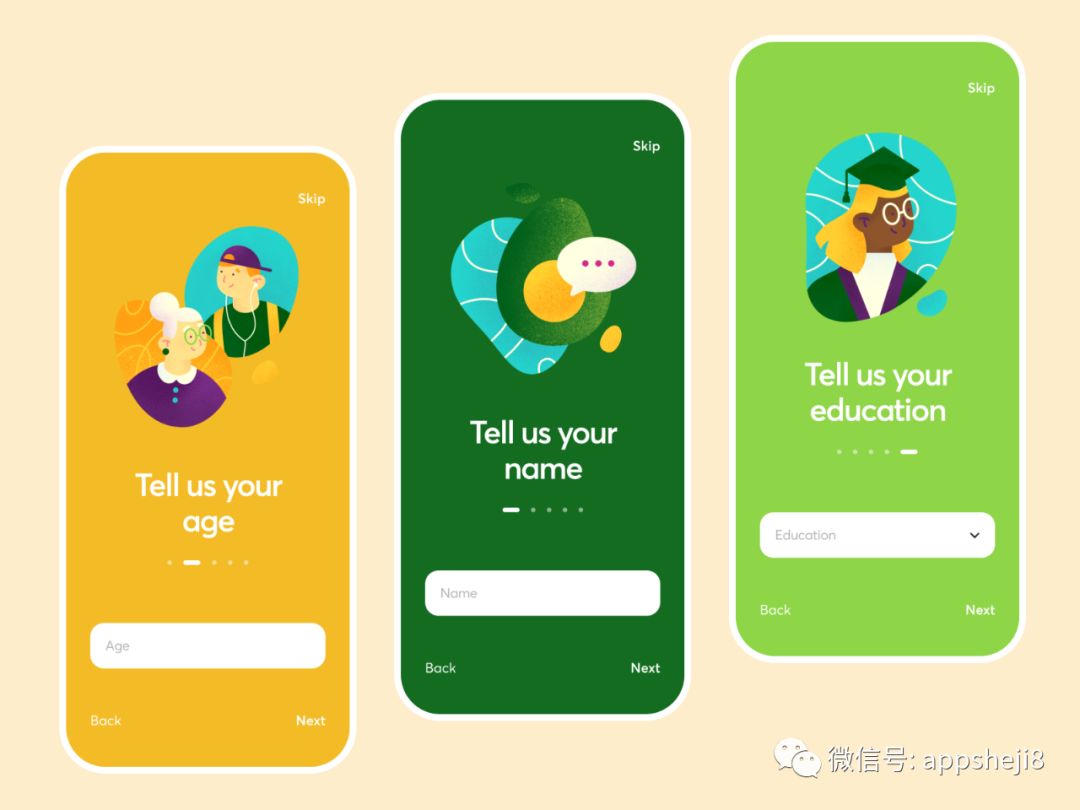
1、类似波普风的插画引导页设计。也是因为当下年轻人对这种波普风插画设计的喜爱大大增加了。

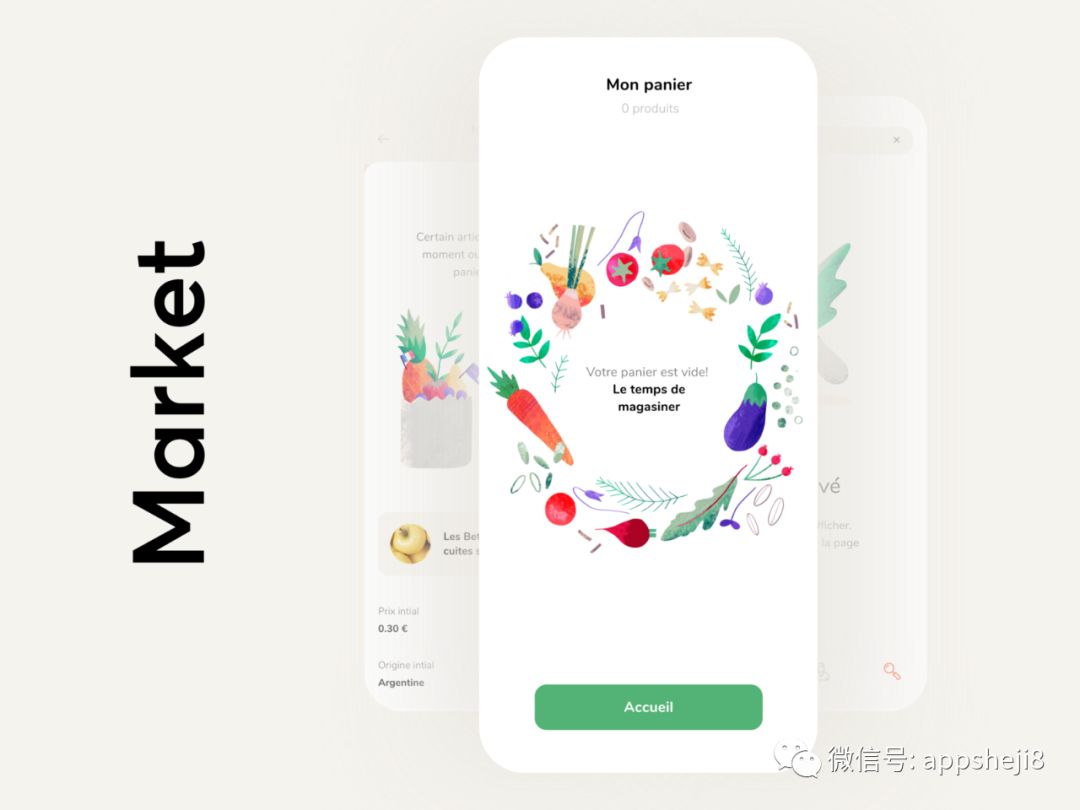
2、极简的插画APP引导页设计,一样可以让用户感觉很清爽舒服。

类似这样的插画素材网站也有很多,之前学堂君分享了福利来了,2个高质量的插画素材网站推荐
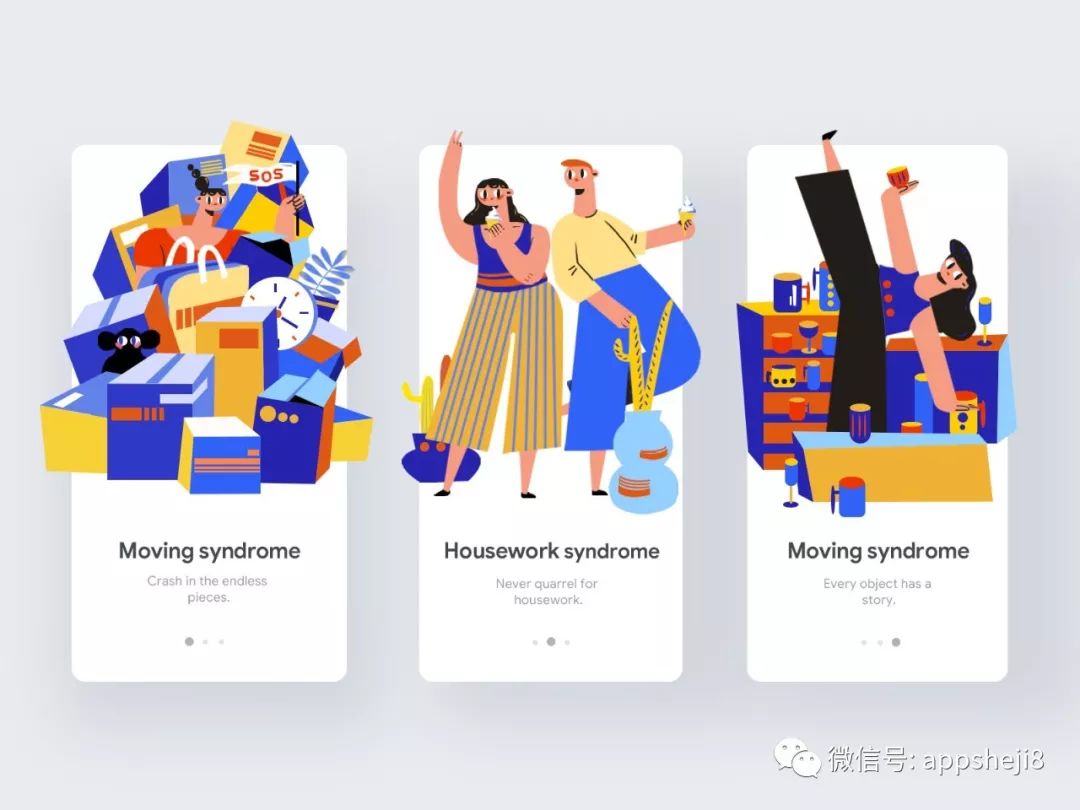
3、极具设计师脑洞大开的APP引导页插画设计作品欣赏。插画人物设计非常的夸张,诙谐。

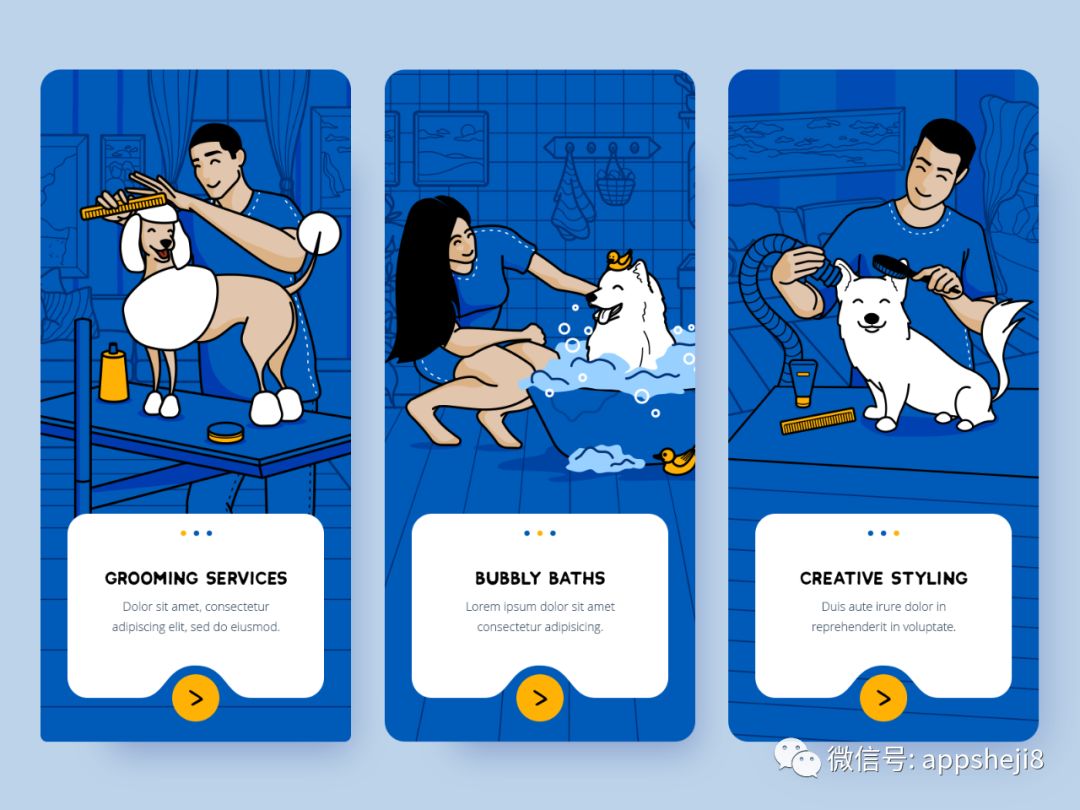
4、大背景插画场景+卡片式设计组合,有点新颖的APP引导页设计

一看就是跟宠物护理相关的APP界面。
5、也是波普风插画设计的APP引导页设计案例。


6、互联网数据分析相关的APP引导页设计欣赏。

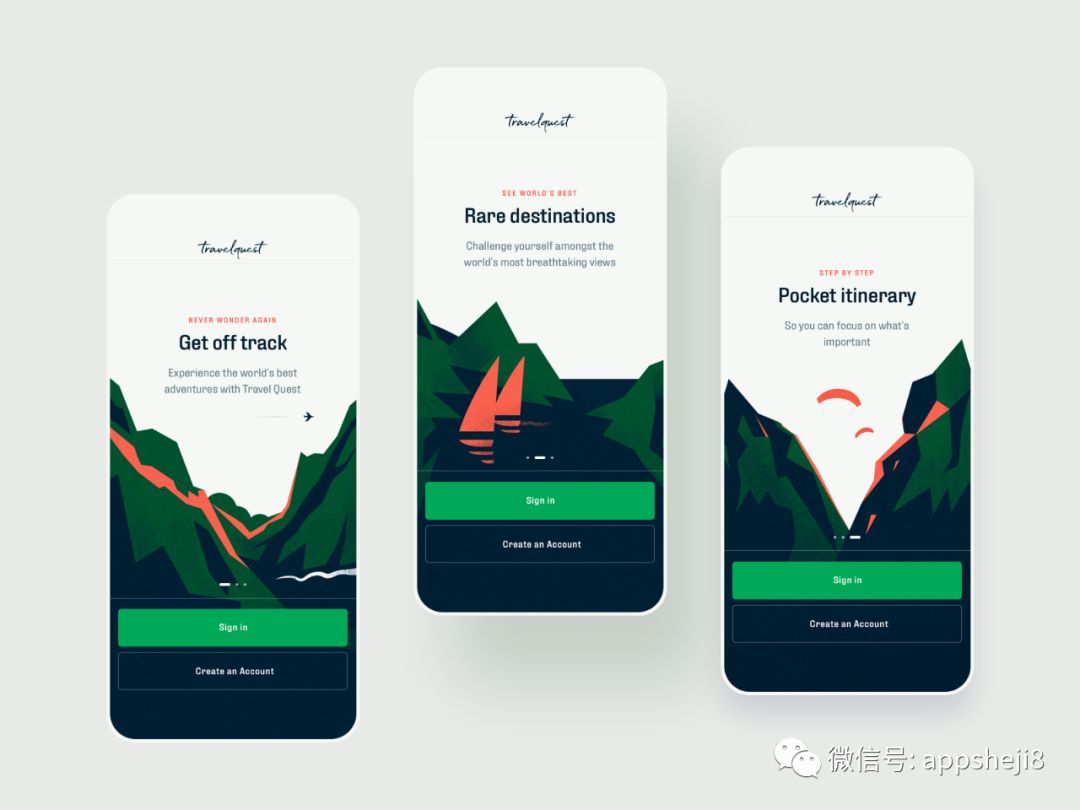
7、很有电影画面感的APP引导页设计。空间感设计的不错。就在注册界面,使用不同的APP引导页插画设计,自动播放给用户了解。

8、任务式的新颖APP引导页设计,采用问卷、兴趣爱好、答题的方式来进行APP引导页设计,非常不错。
值得我们去尝试的极具用户交互的新颖APP引导页方式。而不是单纯的滑动浏览,而是邀请用户参与互动的新型APP引导页设计方案。

9、采用最佳设计作品,呈现不同的造型来表达APP的基本诉求。让用户一屏即可了解当下APP的主要基本功能和认识。
所以,APP引导页不一定要多张,可能也许1张足以表达清楚。

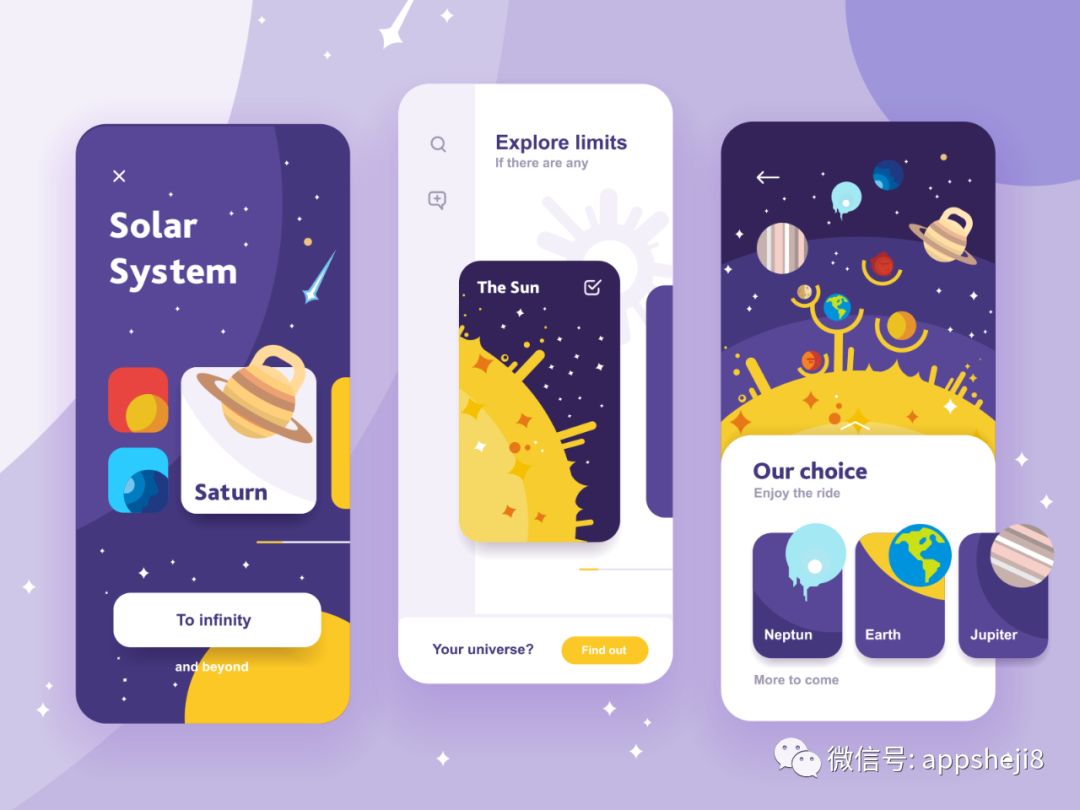
10、又是一个极具新颖的APP引导页设计方案。采用探索故事线的方式,带你直接进入APP的主题,快速了解你想要掌握的科普知识。

所以,新颖的APP插画,可以让我们的引导页设计更具设计感和神秘感。【勾引】用户按照我们设置的步骤来体验我们的APP。
要想设计出「万里挑一」的APP引导页设计,务必结合自己APP产品所处的行业、APP的类型来综合考虑,当然也可以大胆的去尝试不同的设计方案,来达到产品增量。
除了文字设计和插画设计元素发挥创意以外,更重要的APP界面布局的创意。
1、模板式界面布局。 比如上图+下文字,或是上文案+下画设计的模板式布局。
规范式界面布局通常以大面积的留白为主,通过对界面的分割,让信息元素成一种强烈的视觉聚焦,使用户对界面产生参与感。APP引导页中的留白,主要分为重度留白与轻度留白,重度留白传递的不是产品的基础信息,而是概念、气质和态度;轻度留白传递的往往是直观的传达信息。
2、自由式界面布局。
自由式界面布局一般展示的内容比较多,在多个界面的APP引导页中阐述同一个诉求,每个界面的关系通常是并列的关系,确定界面文字、图形元素的最大值和最小值,让视觉聚焦在一个体块中,再从这个体块中对信息进行排列组合,引导用户的视觉流向。
3、串联式界面布局。
串联式界面布局要求引导页展示的内容要简明扼要,界面中所有的元素都要按照一定的顺序有机的排列,并且页面之间要有一定的逻辑关系。
4、交互式界面布局 交互式界面布局,可以采用答题、滑动切换的故事叙述、点击操作场景动画跳转等动态形式,本质上属于一种强迫式体验,带领用户进入故事或场景当中,给予用户强烈的冲击力,带来沉浸式的体验。
上面3种是目前我们最常用的APP引导页布局方式,值得大家在这些基础上进行微创意设计。