小编说:本期小编想和大家分享如何创建精致的UI界面,精致的UI界面,不仅能有效地向用户传递关键的信息,同时也能提升产品使用体验。下面分享的这篇文章,作者TONY从排版、图形、布局、图像及响应式布局五个维度展开,集合自己的工作经验,把一些知识点分享出来,希望对大家有所启发和帮助。
下面分享包括五个部分:
一、排版篇
二、图形篇
三、布局篇
四、图像篇
五、响应式布局篇
-----下面请看作者原文-----
前言

从本周开始,接下来时间里,会和大家分享如何创建精致的UI界面,共五部曲,为什么要做这个分享?
曾经我学习UI设计时,网上资料很多,但是参差不齐,对于新人而言,这是很痛苦的,进步慢。因此我想通过之前踩过一些坑,集合自己的工作经验,把一些知识点分享出来。
分享的最终目的是沉淀自己,同时也希望能给有想要提升排版能力的设计师带来一些帮助与启发!所以本系列文章并不一定适合所有人。
那么本周就先从排版篇幅开启……
一、排版篇
为什么要学习排版

排版是界面设计中最难的部分,也是非常重要的一部分,它以各种形式存在界面中,纯文本排版,图形文排版,图片文本排版等等,这是我们在做设计时候,经常会面临的问题。好的排版能有效地向用户传递关键的信息,同时也能提升产品使用体验。
在我们日常生活中,离不开设计排版,包括经常见到的各种广告与电影宣传海报,如果不能让用户在短时间内记住关键信息,这个设计就是失败的。因此我希望通过今天这篇文章,能够让你对排版有一些新的认识。
提升设计排版有哪些方法

在界面设计中,影响排版设计的因素有很多,我总结归纳了7个维度(当然还有其他更细的,在这里就先暂时不讲),它直接影响整个排版质量,这些方法当然不是绝对,但是如果能巧妙综合得运用到界面中,能保证大部分界面设计感得以提升,当然也是需要不断刻意练习来提高的。
分别是:
合理运用空间的力量
大小的力量
论颜色的重要性
对齐的力量
平衡定律
选择好的字体
清晰了解设计目标
下面我会集合一些案例来和大家讲解下
1. 合理运用空间的力量空间即我们常说的留白,当设计元素紧紧地聚集在一起时,界面看起来没有重点,因此需要和谐的运用它,空间的运用规则直接影响产品的性格,小空间和大空间在视觉感受上,两者完全不同,那么我们在界面设计中如何去更好的运用空间来设计排版。
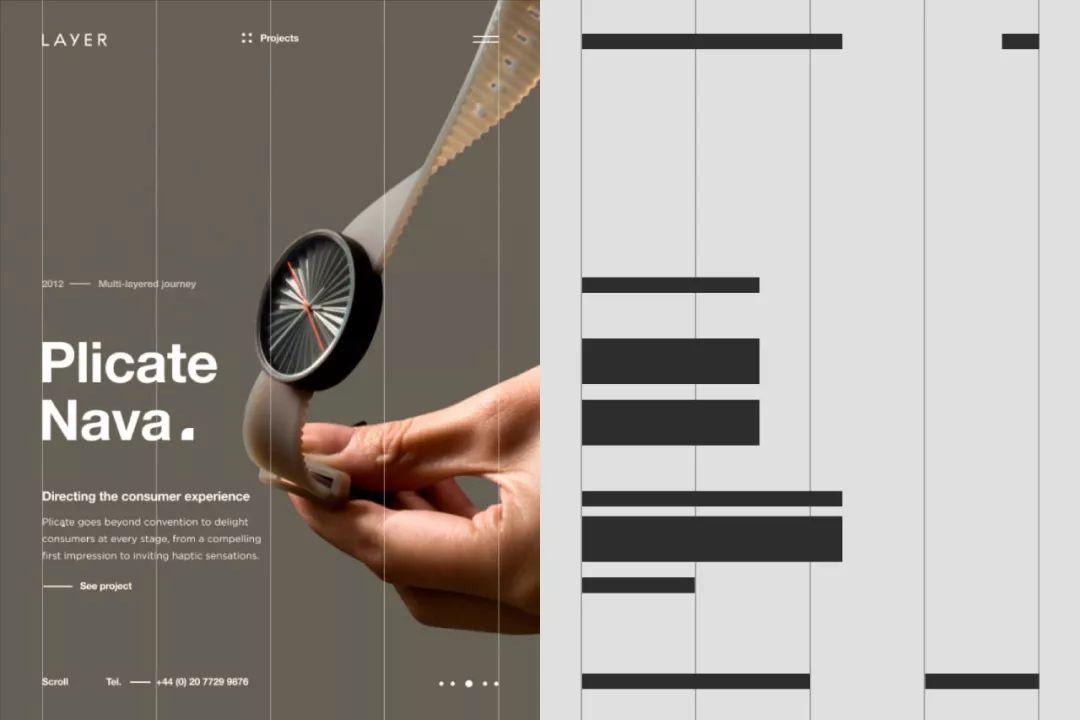
有一个很好的方法就是可以运用网格去搭建空间,在平面设计中,运用得非常多,那么在用户界面中,同样也可以运用网格去搭建,下面看一个案例:

如上图作者把一个界面分为4Gird,通过搭建好的网格来进行界面中元素排版,右侧是我拆解的图(备注:网格的搭建并没有任何强制性的规定需要搭建多少列,最终的搭建列数需要根据这个产品内容复杂程度去定义的),比如:我最近在做车载HMI设计语言,同样也运用了网格,那么我会根据整个车载HMI产品复杂程度去搭建,同时也运用了几种网格配合使用。

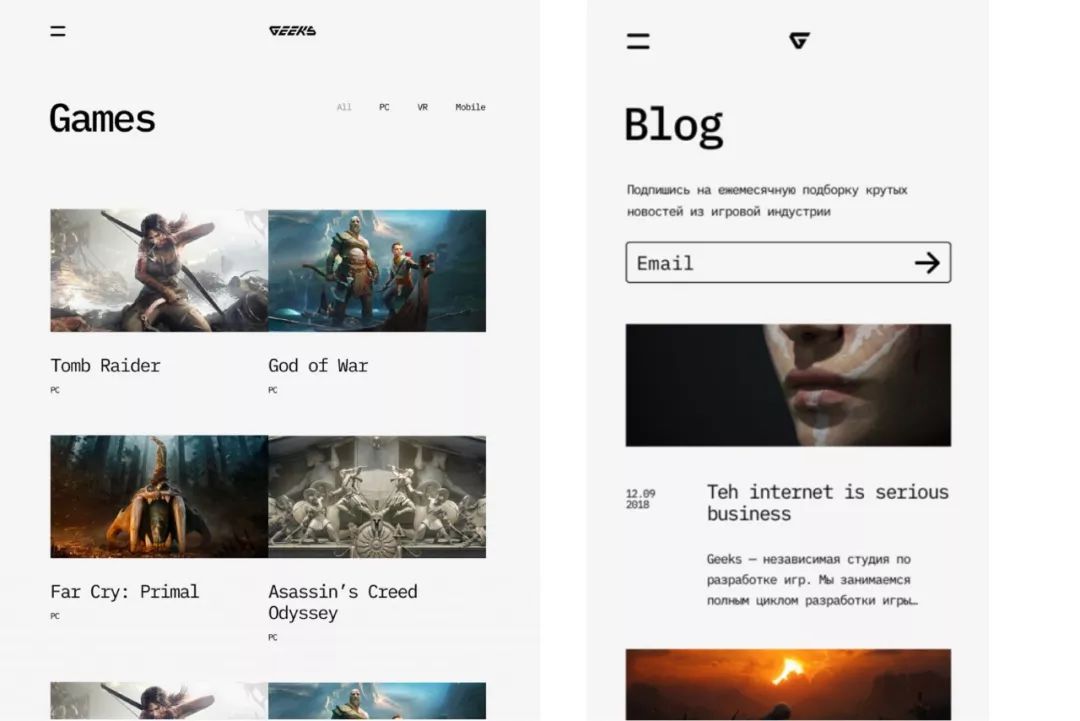
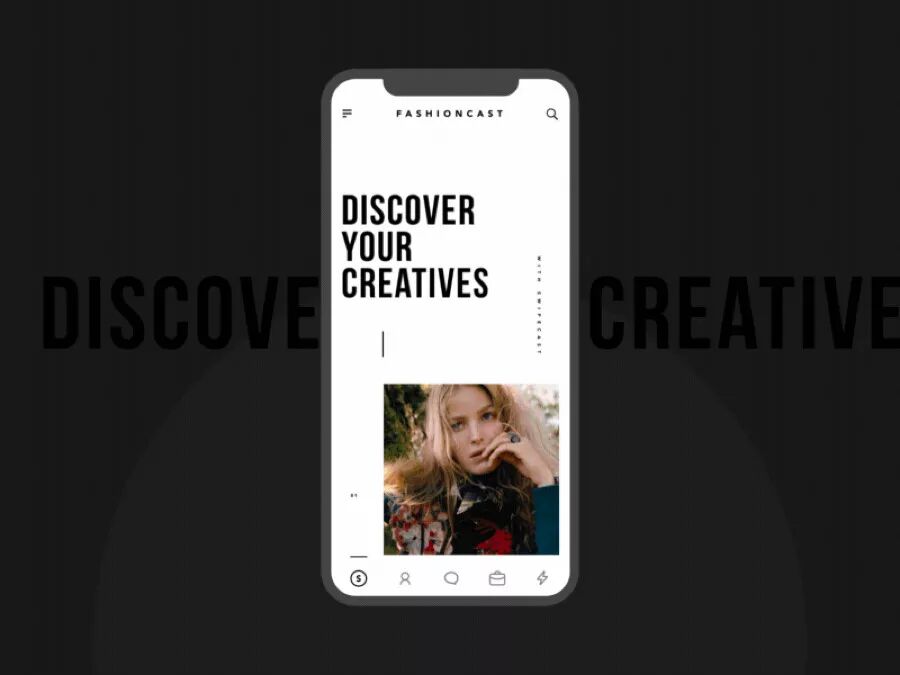
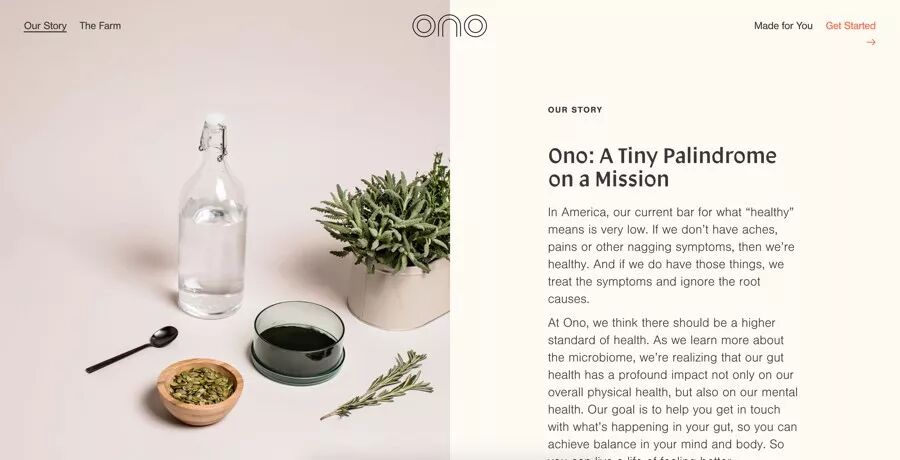
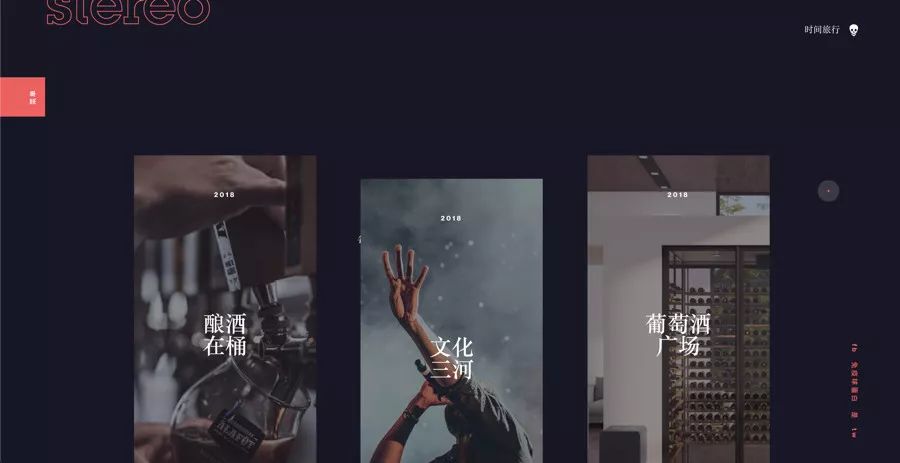
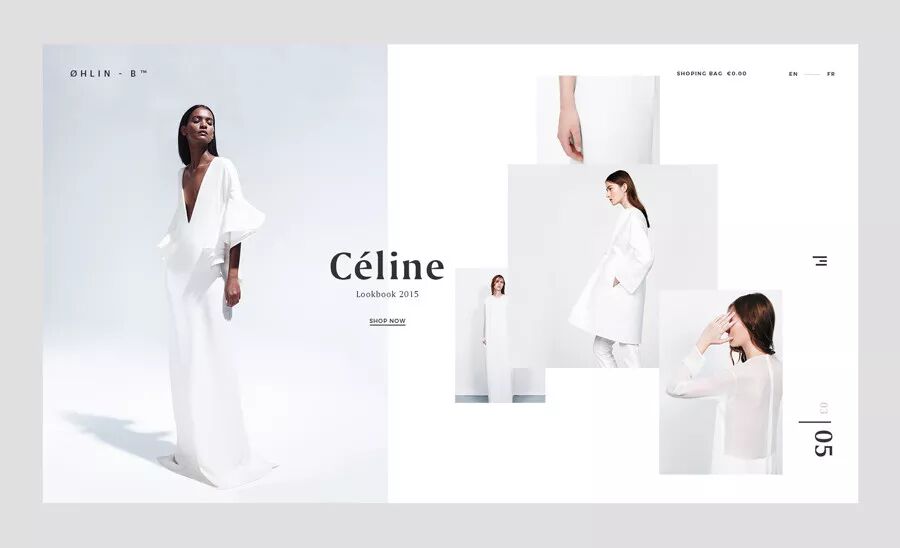
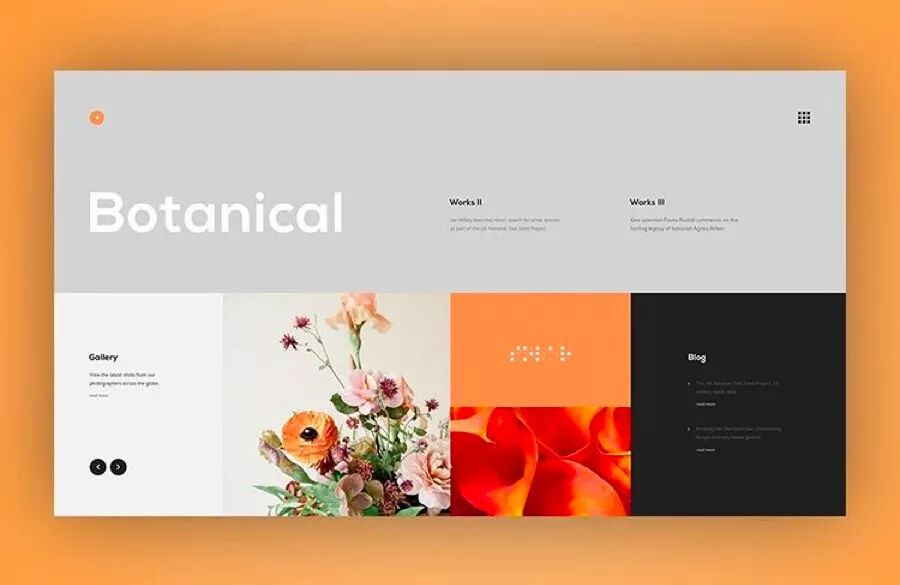
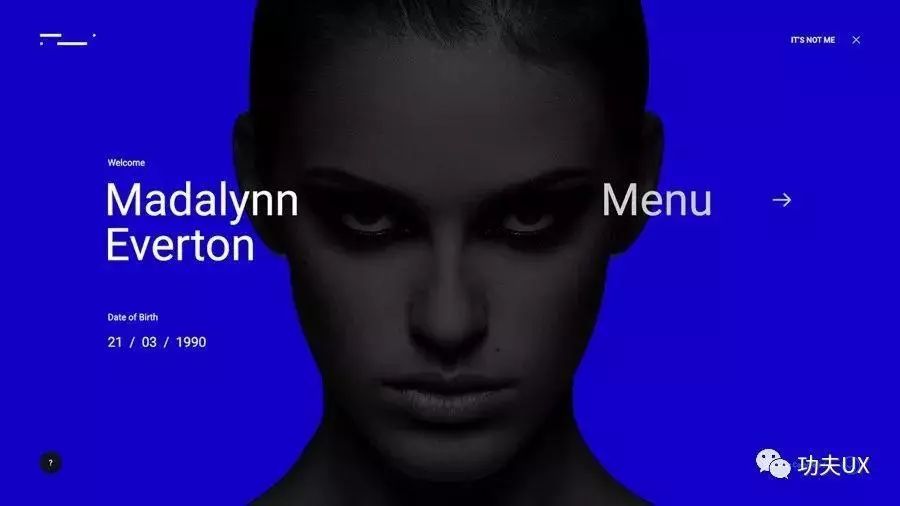
上面两个例子我们可以发现 设计师运用了大空间来设计界面,这使得整个界面呼吸感更强,更透气,因为也是娱乐类偏杂文产品,所以设计会偏艺术化一些。

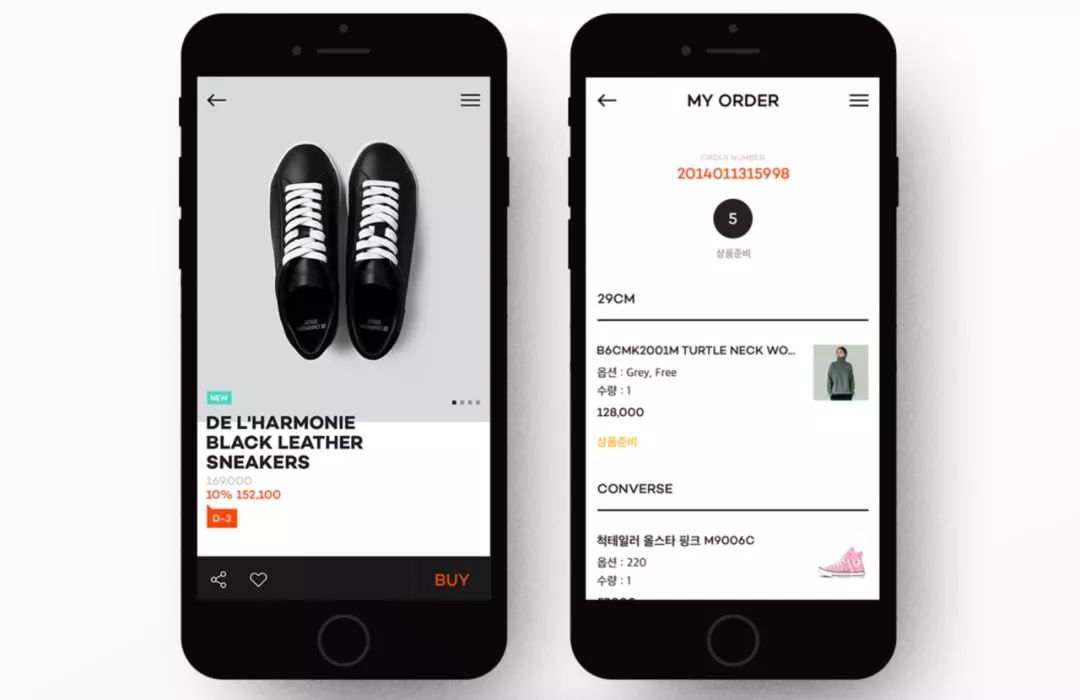
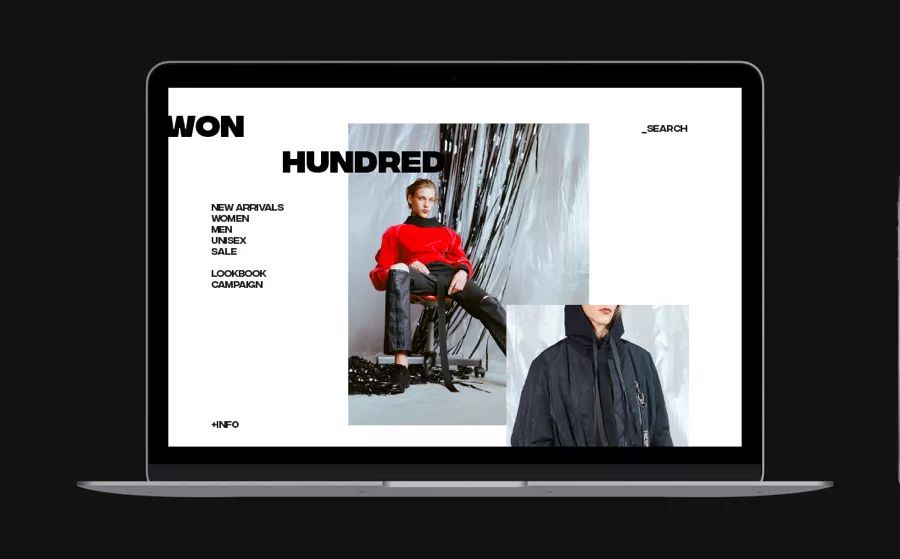
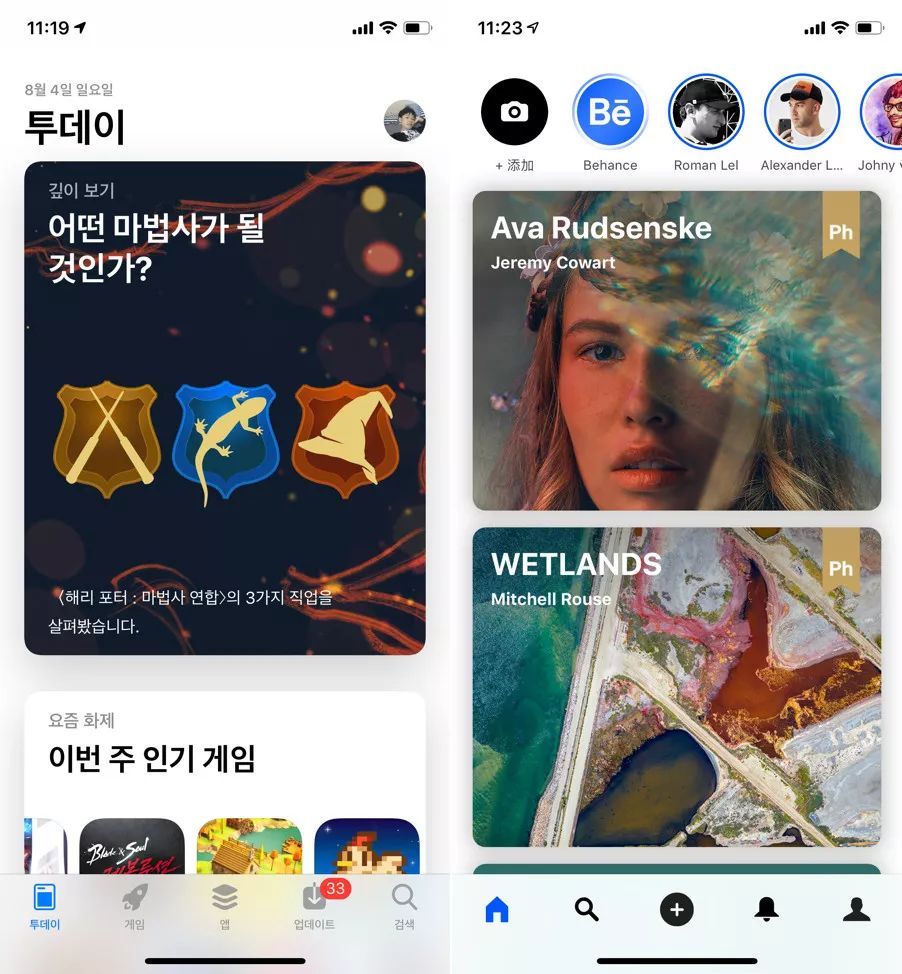
韩国29cm产品是我比较喜欢的一个app,整体设计呼吸感很强,留白空间大,视觉焦点清晰。
2. 大小的力量我们都知道大的物体更吸引眼球,更容易引起我们的注意,那么在设计中,我们一般都会将重要元素放大,突出显示。


a和b那个更吸引你?
答案是a. 因为a类型排版看起来很大,更具有吸引力。


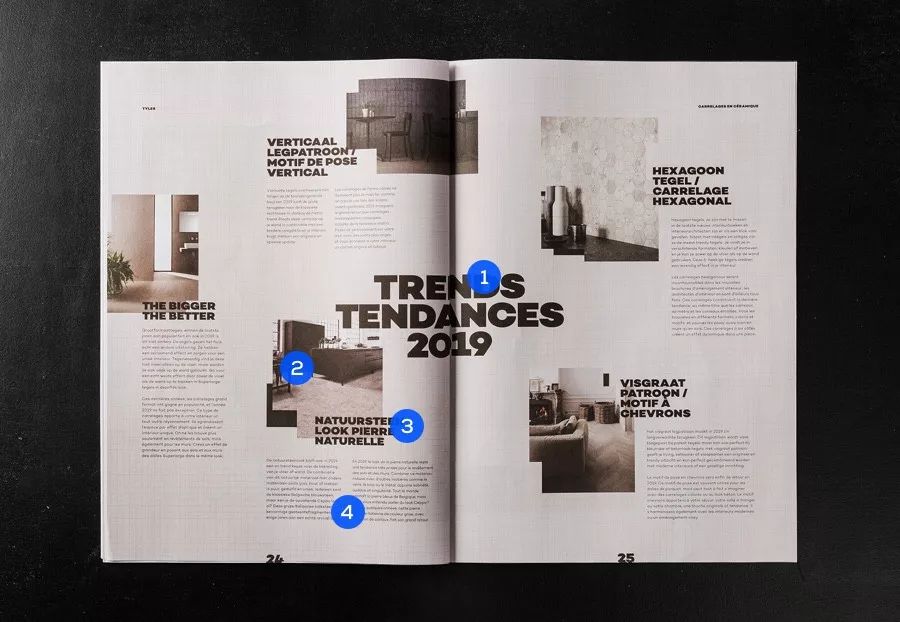
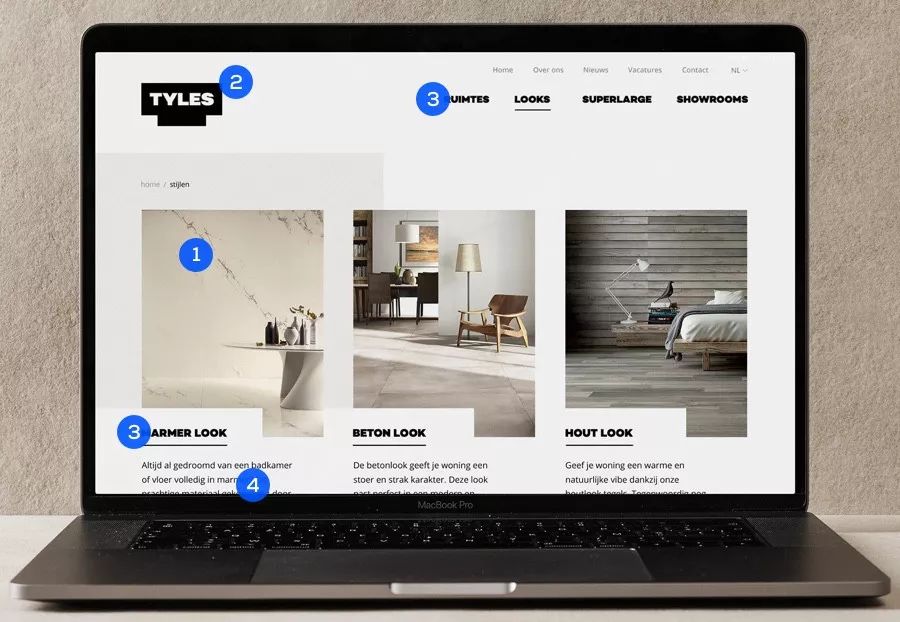
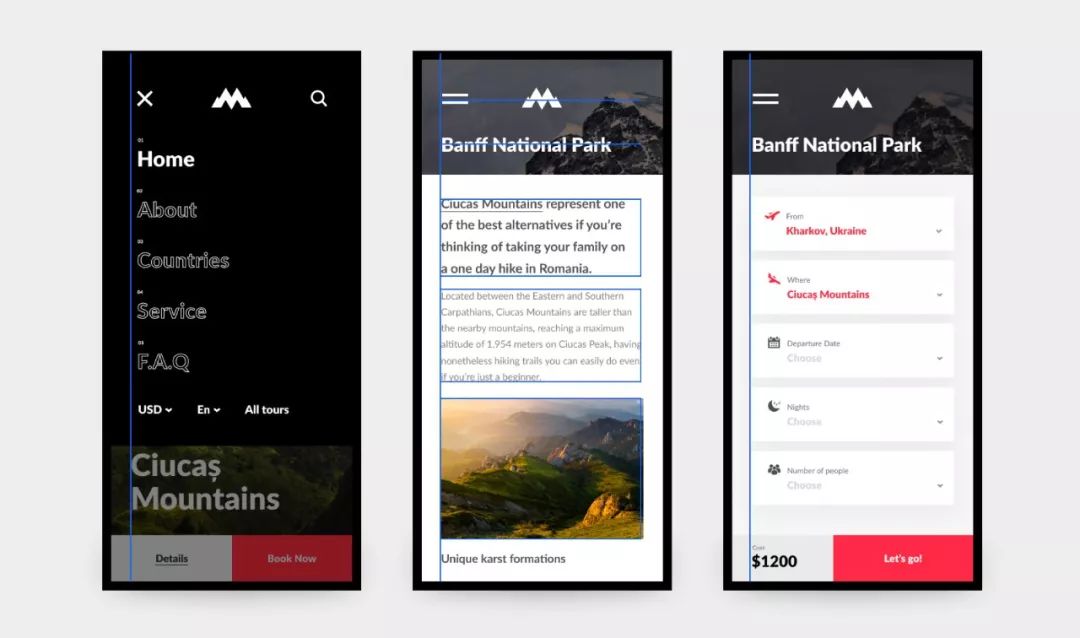
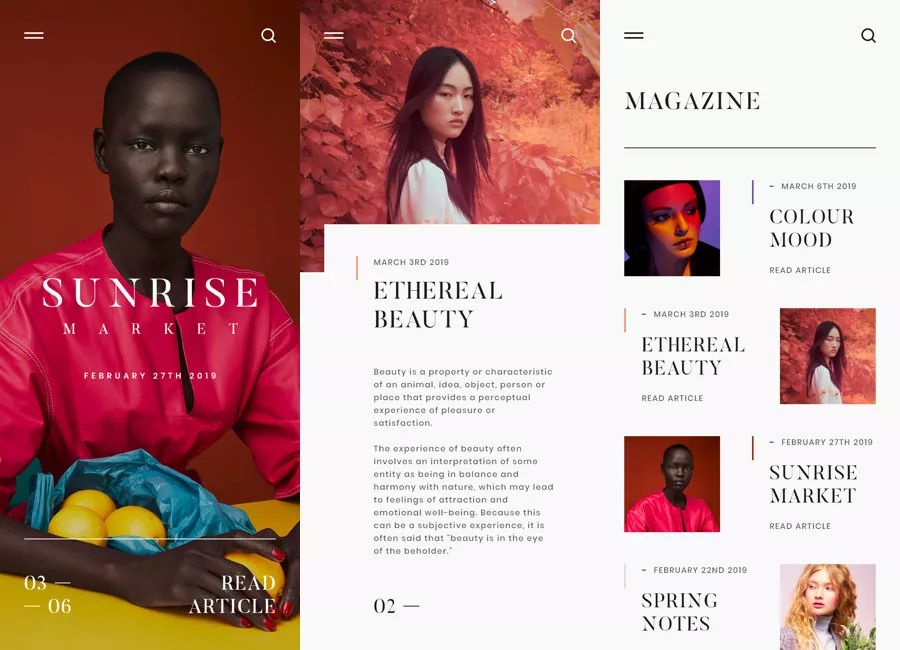
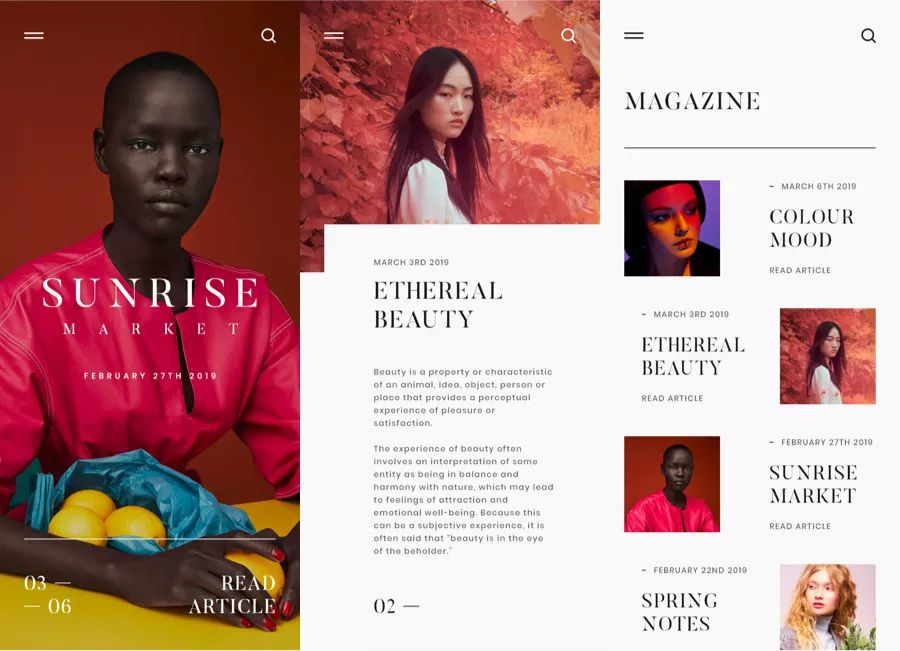
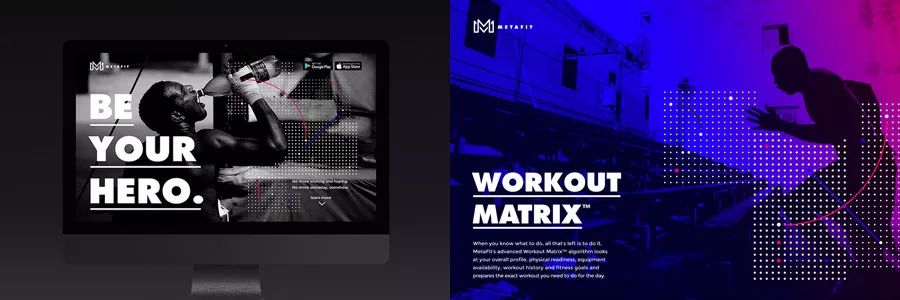
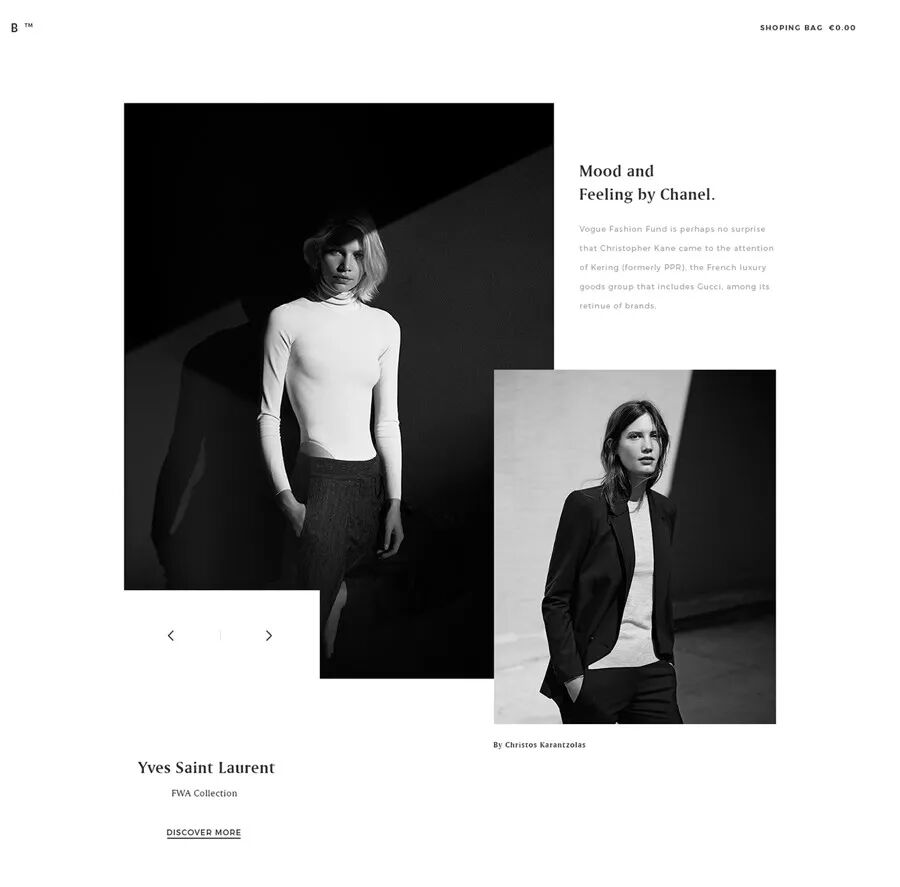
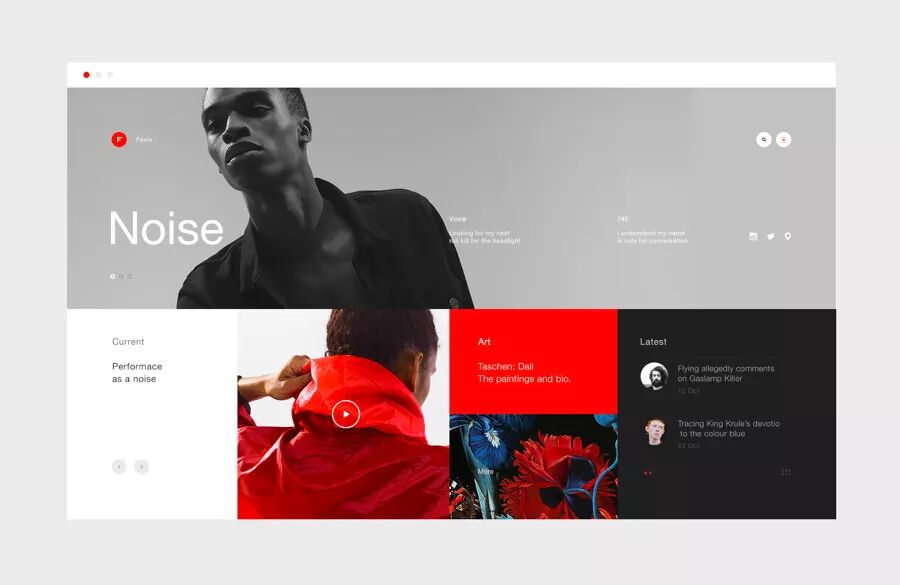
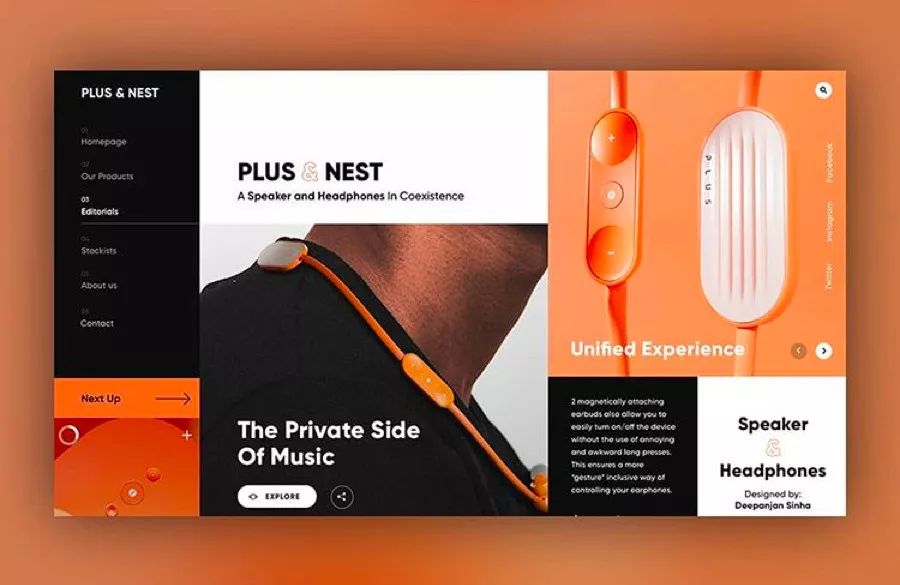
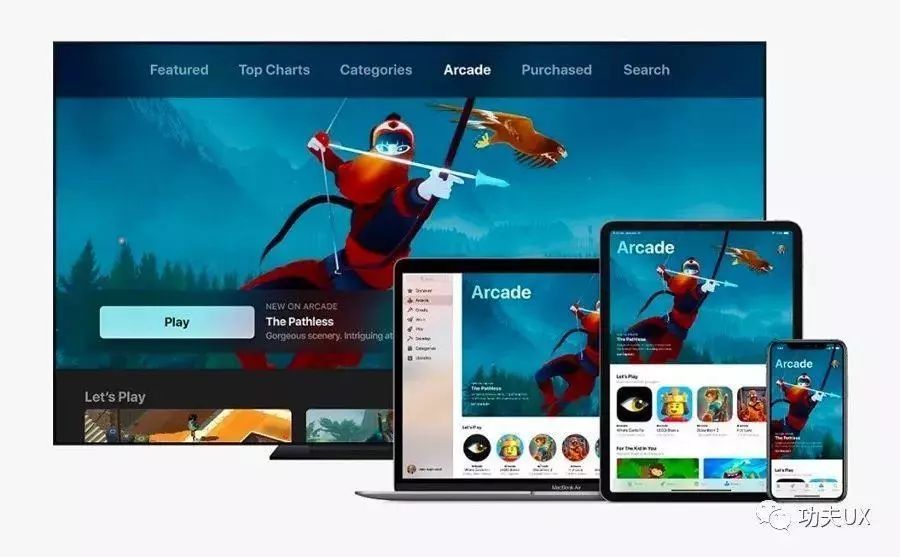
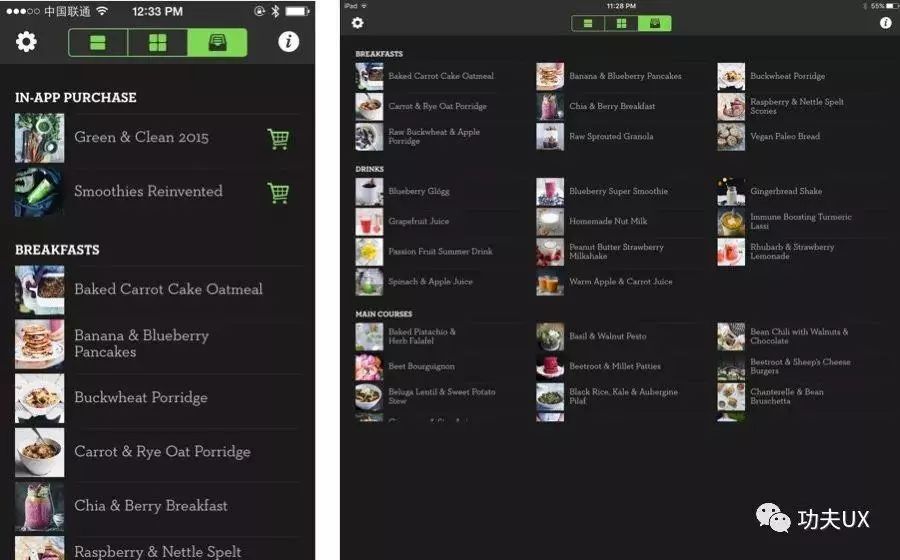
上面案例中算是大小方法上运用比较好的,我们可以看出视觉层次非常清晰了。首先我能快速知道哪些重要信息,肯定是封面图,接着左上角logo,然后就是导航和标题了,最后就是针对每个内容块的一些详细文案解释。

简单示例,重要的信息一定要大,次级信息弱化。
3. 论颜色的重要性颜色在排版设计中起着很大的作用,能起到点睛之笔,又或者为画面带来活力,又或者代表着品牌,当然我们在UI界面中字体颜色一定要慎用,因为不同颜色含义是不同的。合理恰当运用颜色, 能够瞬间提升设计品质感。

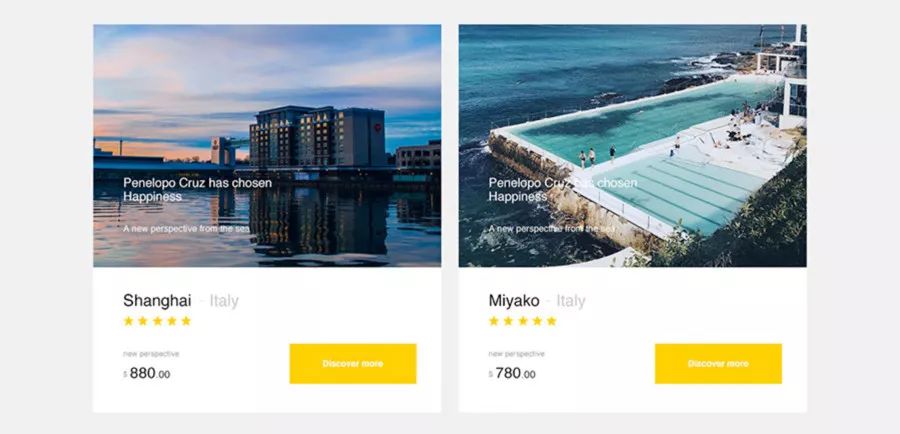
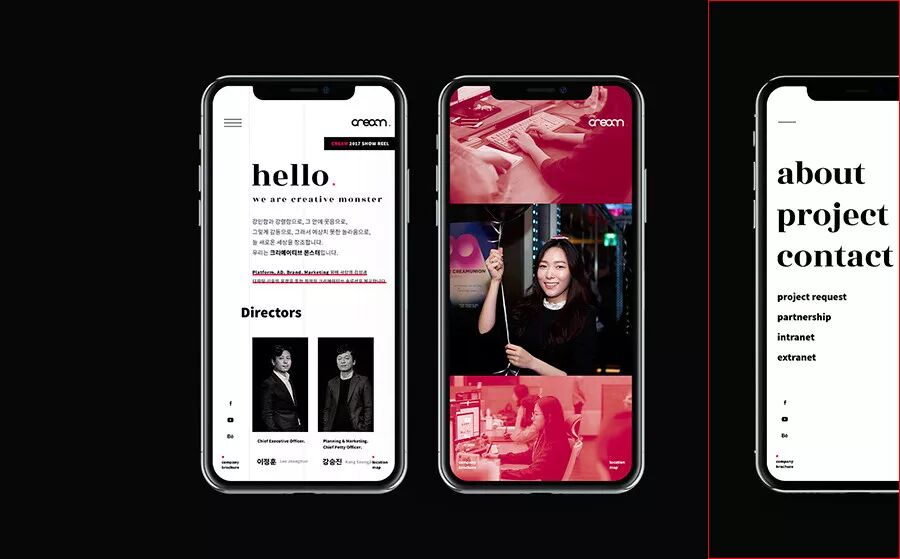
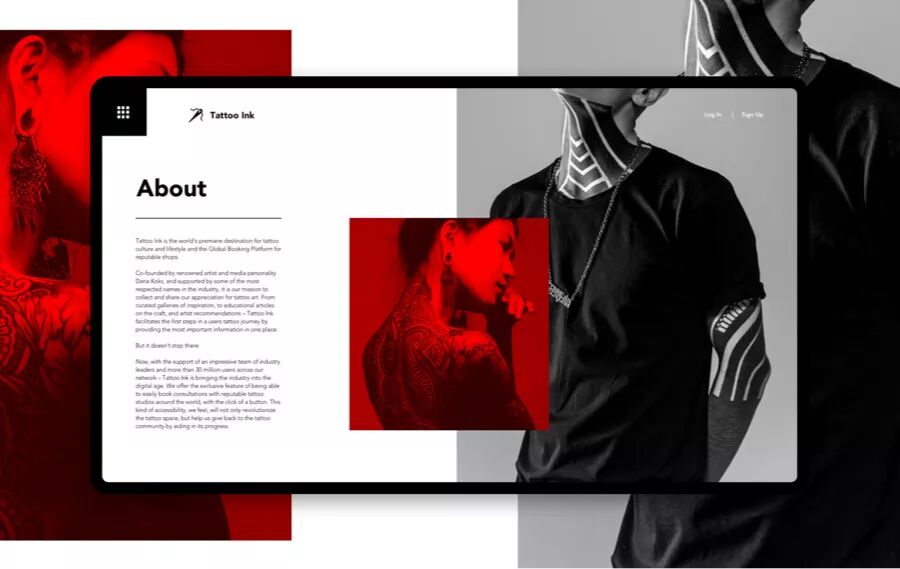
上面这个web设计中,设计师通过红色来强调重要信息,同时也让灰白的画面有了些许不同之处。

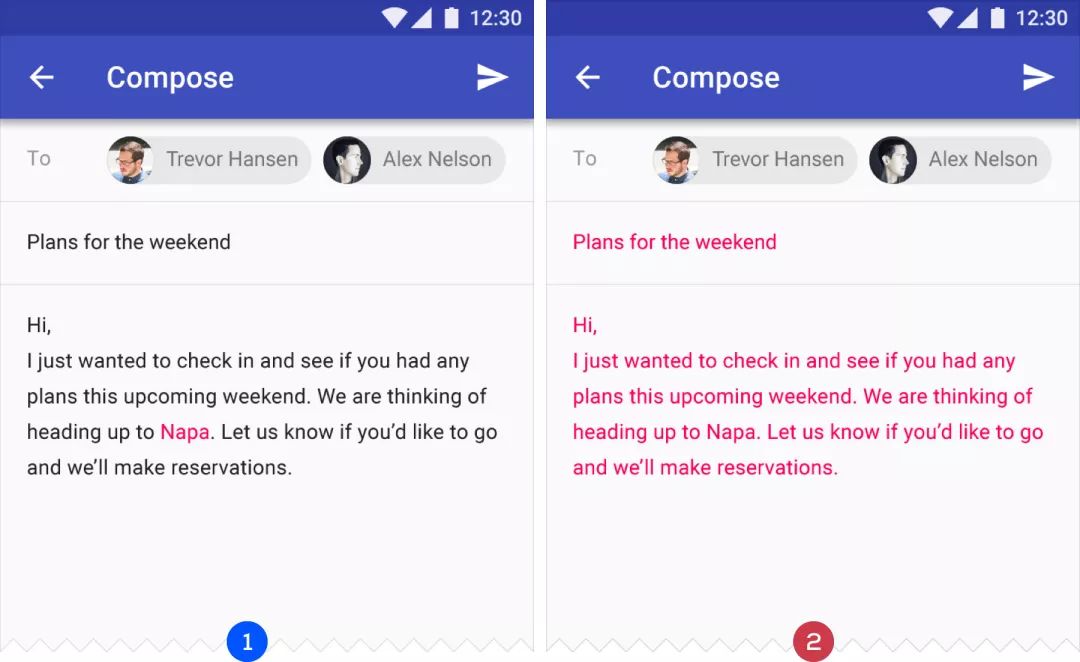
对某些文本使用辅助颜色,例如链接文本,图1 使用方式正确。图2将颜色大量使用在正文,严重影响视觉体验。

避免像图2那样使用对比度低的颜色。

4. 对齐的力量对齐是界面设计中我们经常提到话题,也是提升界面品质感最重要的一个隐形的力量,也许有时候我们会忽略他,有时候会不经意间就没做好。

对齐的界面比不对齐的要整齐很多,视觉流也符合用户阅读习惯。

我们可以借用前面所学的网格来对齐,这样不仅设计有节奏感, 同时画面很整齐美观。

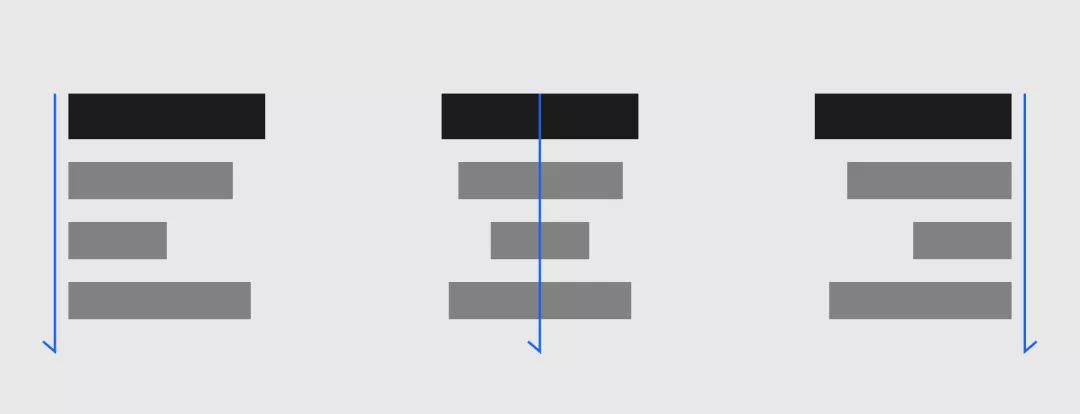
我们界面设计中可以有三种思路对齐方式,当然根据业务板块去选择合适的对齐方式,三种对齐方式都有一个隐形的轴(看我标的线),然后围绕这个去排版设计,自然形成一个规则的视觉流。

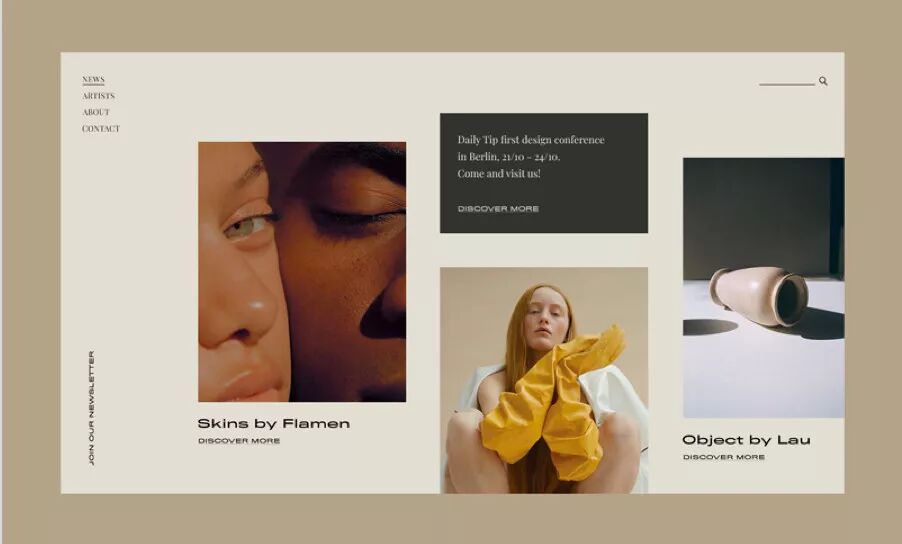
上面案例中作者整体偏左对齐,这样形成以左为中心一个轴展开视觉流走向。
5. 平衡定律我们在做界面设计时候,会经常遇到有人说你的设计,要么是这边太重了,要么就是太轻了,或者这边要不加点东西进去,不然太空了,为什么?
这就是平衡定律,如果同一个环境下的物体没有保持平衡关系,我们视觉感受上是很不舒服的。
下面我们看几个例子:

图1和图2 我们可以看出,图2 给人第一感受就是不平衡的,整体视觉重心偏左。

上图案例,设计师通过按钮来平衡整个画面视觉重心,因为左侧内容多,如果按钮很弱或者很小,是很难平衡画面的,因此我们做界面时候,定义一些按钮大小也是非常考究的。

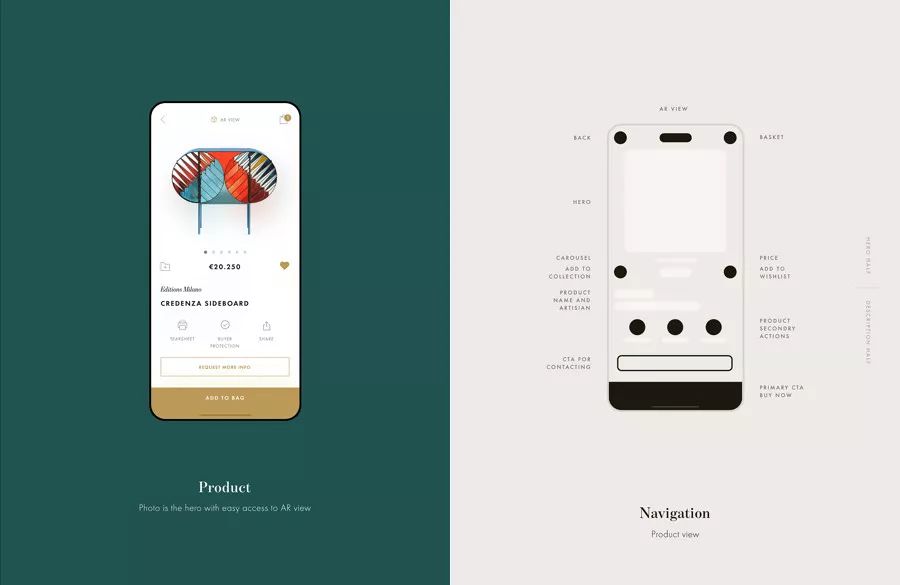
左边视觉界面,右边拆解原型出来,我们可以看到设计师也是通过元素合理分布使得界面整体平衡。
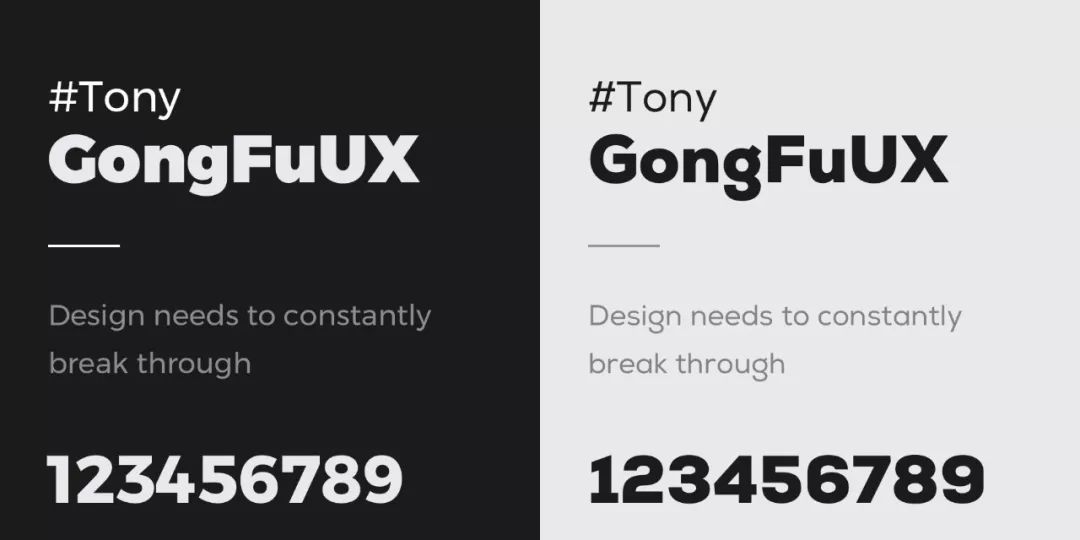
6. 选择好的字体 字体选择对界面排版非常至关重要,这也是所有界面排版中必要的一步,不同字体有不同的性格属性,我们需要根据产品来选择恰当的中英文字体。同时,也需要记住,一个产品APP界面设计中,字体最好不要超过两种
推荐一些我认为2019比较好用的英文字体,大家做概念设计时候或者提案方案包装时候是可以用到的哦(吐血推荐)。

分别是:Montserrat 和 Nexa 字体。

分别是:Futura 和 Playfair_Display 字体
中文好用的字体,大家应该都知道,平方字体,思源黑体,汉仪旗黑,兰亭纤黑,我就不做示例了。
7. 清晰了解设计目标终于到最后一趴了,最后这点是整个设计排版的核心之一,为什么?
如果不清晰设计目标,那么整个排版风格也许最后产出和你用户群体或者产品性格是两种类型的,不同产品风格会有不同的排版style。
比如:我们产品是奢侈品,那么整体排版设计风格一定是使用大网格,大空间去设计,字体纤细等。如果是简约现代呢?又或者母婴产品,科技产品,娱乐产品等等,每个会有一些特殊排版思路。所以了解你的设计目标,并确定设计原则。
有了这些原则与目标,那么接下来就是开始找参考,找灵感找到对应产品他们是如何排版,如何控制画面节奏感的,推荐多去使用pinterest或者behance
总结通过七大点排版思路,可以更好的运用在界面设计中,每个排版原则并不是独立的个体,他们之间是相辅相成的关系,比如大小离不开网格,也离不开对比,颜色等等,缺乏某些元素,那么界面就会缺失灵魂,设计产出质量并不好!
二、图形篇
图形与界面会是什么样的,我们可以思考下图形对界面有什么影响,我们该如何正确使用图形及如何更好的去运用到界面设计中,来帮助我们提升界面的品质。
为什么图形如此重要?在这里,我想从设计语言说起,我们可以看下大公司发布的一些设计系统(苹果,谷歌,微软,及IBM),基本在Style栏里面都包含着图形图标模块,Google更是在去年更新设计语言时候,直接将图形与品牌集合起来,并且做了一些案例使用演示。
为什么他们会那样做?其实我们可以感知到图形的重要性,图形能让你的产品有记忆点,同时能传递品牌理念,提升设计品质的同时又能增强界面细节。在一些枯燥的纯文字界面,如果有了图形的辅助,整体设计又有了新的感受。
有哪些方式来运用图形在界面设计中,图形的运用方式千变万化的,但是有些使用效果并不好,导致界面没有什么设计的提升,反而成了一种装饰。为了设计而设计这就是所说的纯粹的装饰主义,虽然看上去好看,但是只要换个颜色在任何产品都能使用。
综合目前我所了解的一些很好的运用方法与思路,总结归纳了三个大的方向,最后一点是一个使用图形需要注意的一些关键点:
品牌DNA符号的运用
底纹图形的运用
点与线的运用
使用图形需要注意的点
1. 品牌DNA符号的运用

品牌图形提取出来的符号,运用是目前最高级,最顶层运用,贯穿全局设计体系,包括组件血液中,最具记忆点,原创性会比较强的一种设计方式,当然品牌图形提取并非易事,要考虑到图形的延展,及运用范围是否受到局限等。
品牌图形的运用,也有很多场景可以去贯穿,下面就来和大家分享一些案例,来看下别人是如何使用的。

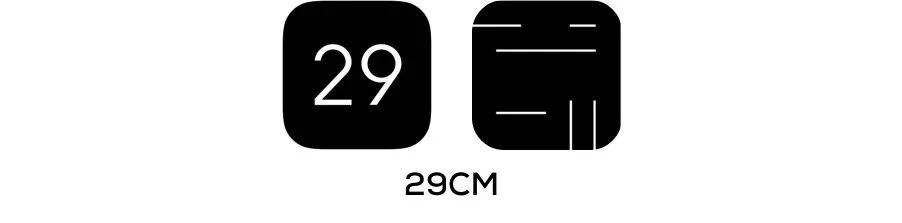
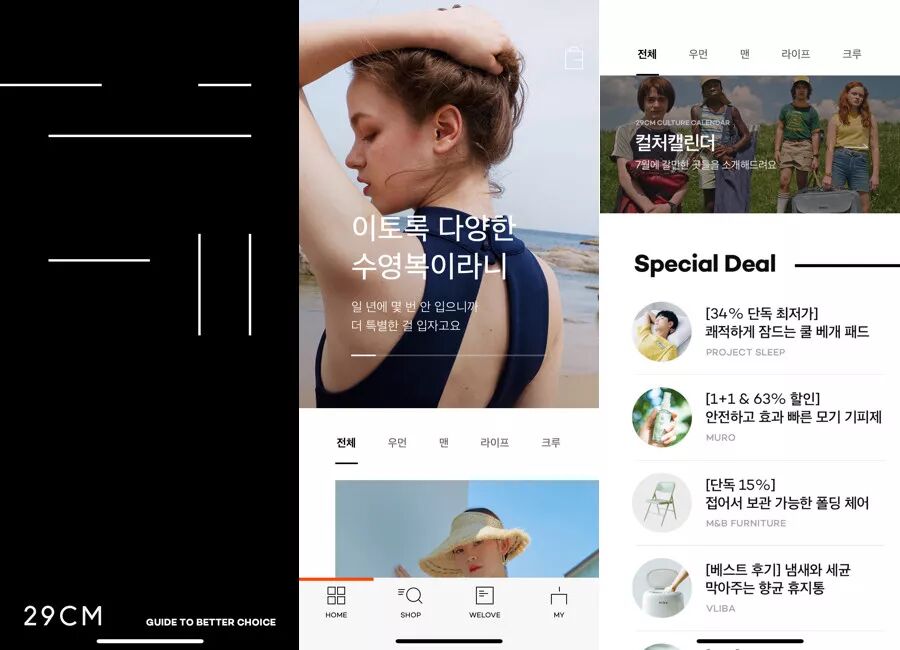
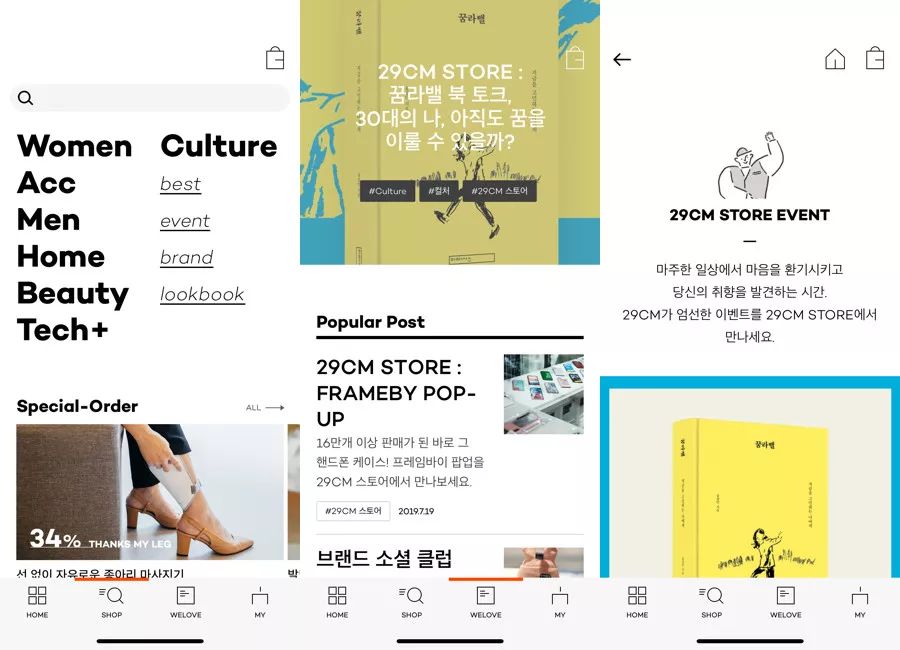
上面是韩国一个APP 29cm,他们产品最早的设计由韩国设计团队Plus X设计完成, 左边是产品图标,右边是他们定义这个产品图形元素“线条” 围绕线的元素。完成整个产品设计,下面我们来看下线条元素在界面中具体呈现视觉范式:


从上面设计中我们看到,线的元素无处不在,不断的重复使用,形成线元素记忆点,包括纤细的图标,详情页界面排版运用线条作为标题强调,同时在最后一张图中线还起到了分割信息层级的作用,线的运用使得整体设计感非常强,更加杂志化
同时我们也可以注意到,线元素已经被29cm 这个产品运用在各个设计角落,很自然和产品融合一起.

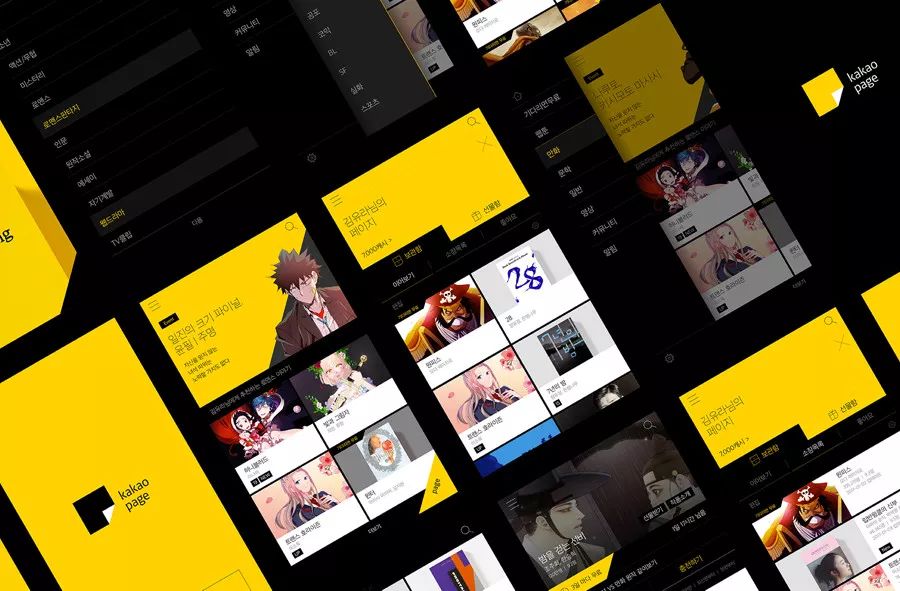
Kakao Page,最早之前也是由韩国顶尖设计团队 Plus X设计完成,和29cm一样,他们将品牌符号图形,贯穿于整个产品设计中,以符号折角为元素,将其融入产品设计细节中。
下面我们看下当时这个产品运用图形的一些思路:

符号贯穿于图标中,不断重复直角和折角这两个元素。

这套图标个性十分鲜明,但是现在看来稍微有些过了,不过大家关键是看他们当时的设计思路是如何融入这些元素,如果换做是我们来做,那又会是一个什么样子的结果?

界面UI设计和Banner运营设计都融入这个折角符号,不过现在线上这个版本已经改得面目全非了,视觉特征并没当初这么好,具体什么原因不得而知。
2. 点与线的运用点与线在设计中算是运用非常广泛的了,包括平面设计,品牌设计,包装设计,甚至MG动态设计,UI界面设计等等,有些产品甚至是将其运用得非常好,形成一种自己品牌独有的特殊符号,比如29cm。
那么下面我们来看下点线在界面中是如增强设计感和细节的:

上面设计中,该设计师通过线条的运用,增添了设计细节在里面,但是第二张和第三张图的线条会略多了一些,如果我们减少一些线呢?如下图:

大家看下我减少一些线,是不是整体干净简约很多了,画面也没那么乱,线条运用可以是很小一根细线,也可以是一根长线作为内容之间的区分,所以线条虽然能提升设计感,但是也不能使用过度。

在上面设计案例中,设计师将线点融入界面中,增强设计氛围感同时线在标题上的运用,也起到了强调的作用,或者对于web来说可点击。

我们可以对比看下左右两张设计,右边我把线条去掉和左边的对比,感受会如何的呢?
是不是觉得右边少了一些设计的东西在里面,同时信息区分并没有左边的明显,也没有一个视觉引流的轴。之前我写了一篇文章就是关于排版,其中就有一个对齐轴的概念,感兴趣同学可以再去看下,然后回过头来在看这个设计。

上图设计师同样的在设计中填充线区分各信息板块,同时线也在里面起到增强细节的作用,提升设计质感。

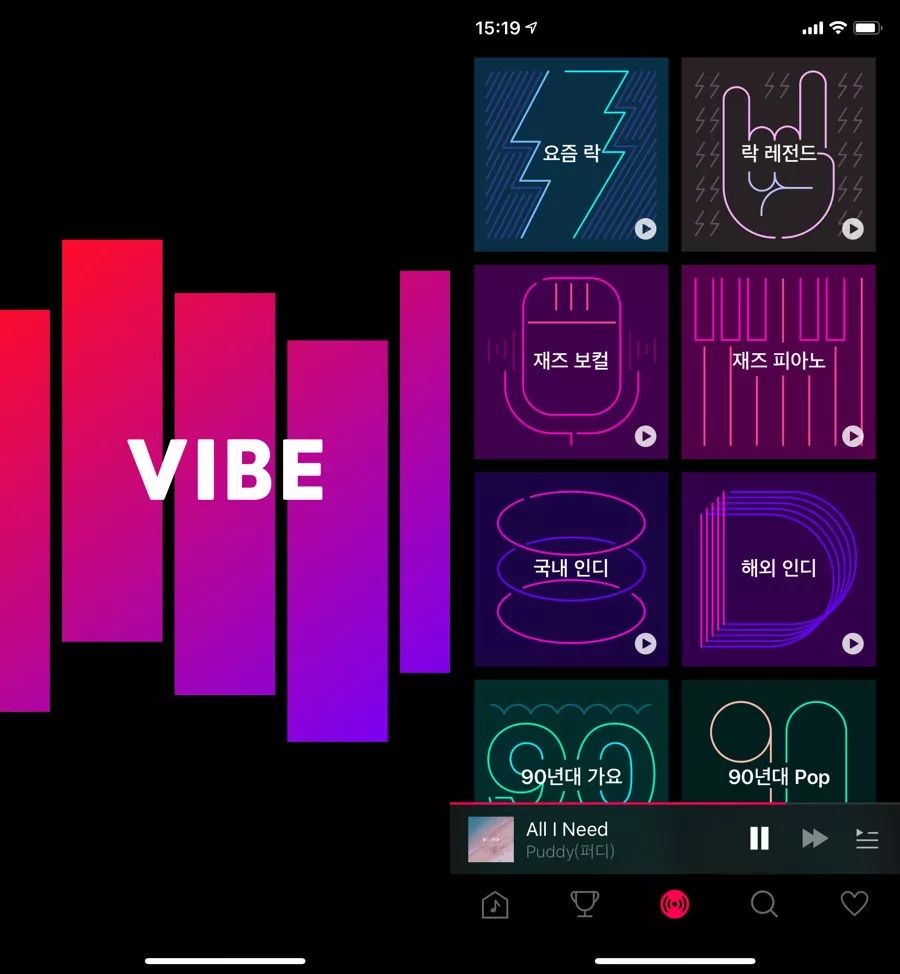
这是线上一个案例,一个韩国的的音乐app Vibe,大家可以去下载体验下,我们可以从启动页中看出,该产品logo有带律动节奏粗快线条,那他们在设计各种各种音乐流派曲风时候,提取线的元素,在根据当前功能完成各种曲风的设计,比如上面 90年代,摇滚等。
当然这是一个稍微高级一点的案例,对于这样的应用是需要有系统思考,真正做起来并非易事,就像前面 29cm产品设计一样,运用线的元素,贯穿整个产品设计。
3. 底纹图形运用底纹图形的运用,在产品设计中也是运用非常广泛的了,一般存在于个人中心,会员卡片等等设计上。开屏启动页或者一些重点栏目的功能卡片上面,当然平面类和杂志类设计运用也是非常广泛,底纹运用最佳诀窍是使用“重复”规则,我们一起看下他们是如何被运用到设计中的。

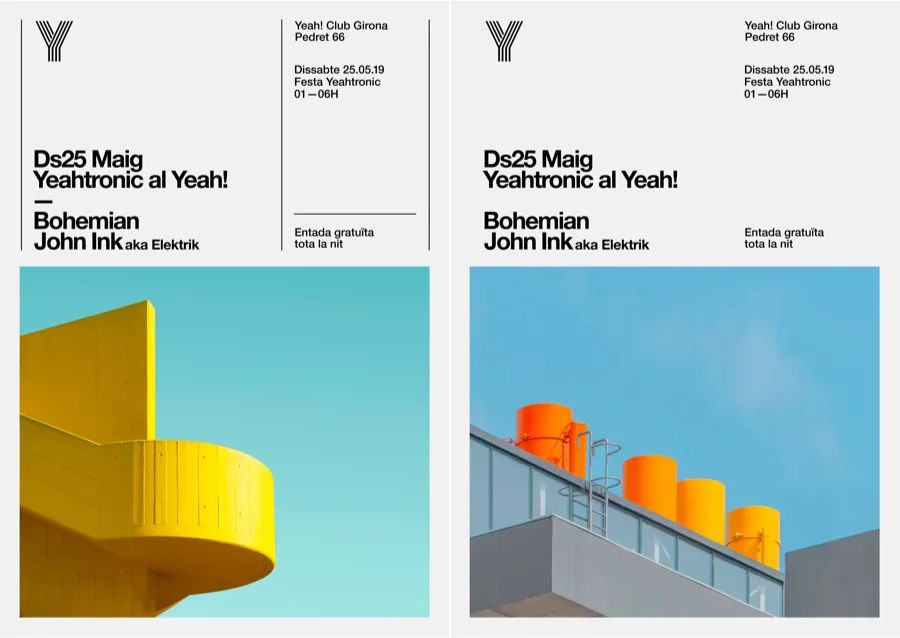
上面的海报设计,设计师通过线的元素,加粗线条,使用弧度,然后不断重复他们来完成底纹背景的设计,有一种空间感,使得设计不那么枯燥,也增加了海报的氛围。


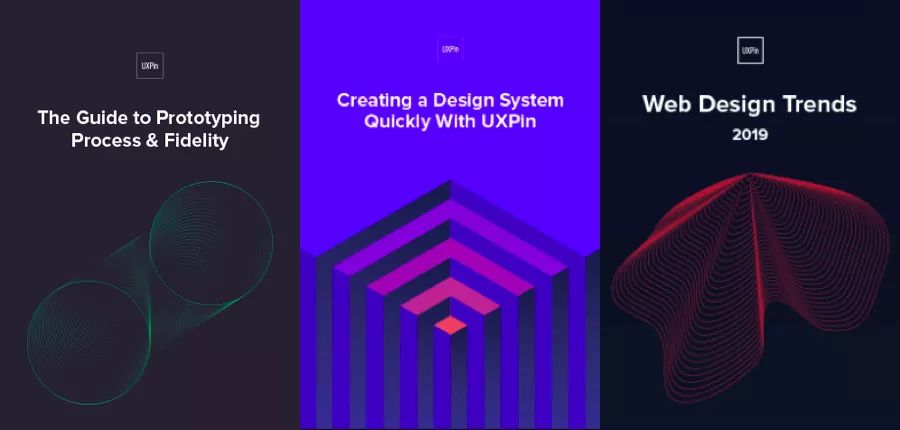
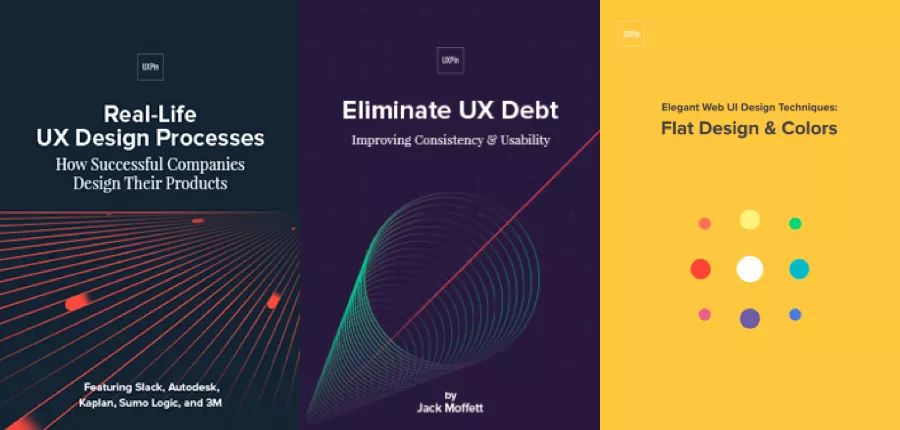
上面6张电子书封面,设计师也是将背景用图形元素去填充设计,通过色彩对比,空间构造,不断重复使用同一种图形元素,完成最终设计。我们也能细微发觉,图形带来的设计感,氛围感,单色图形和有色渐变图形给我们感受是不一样的。

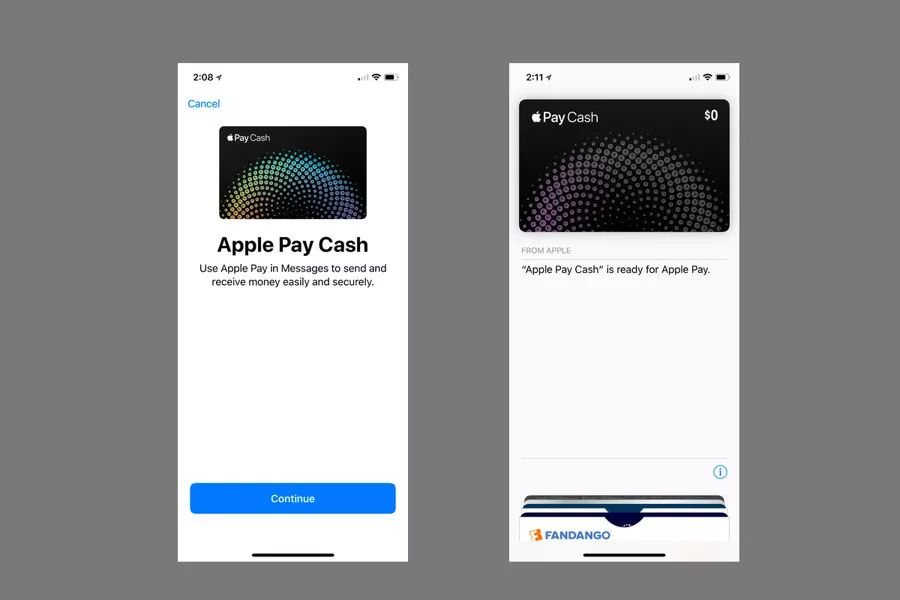
苹果Apple Pay Cash 卡片设计也是不断重复使用点元素,整个点元素填充成球形,象征他们用户量全球覆盖范围,同时也可以看出背后思路,新的Apple Pay支持全球化(当然这个含义是我自己理解的,也许他们设计师有其他想法呢?),图形一定要有他的意义,要么是品牌图形的延伸,要么就是切合主题的。


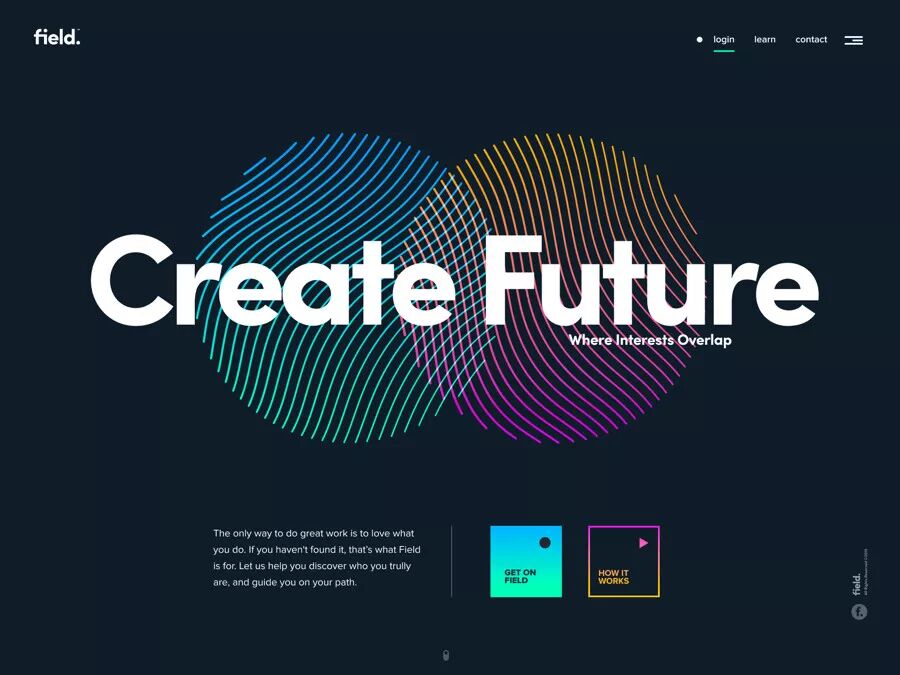
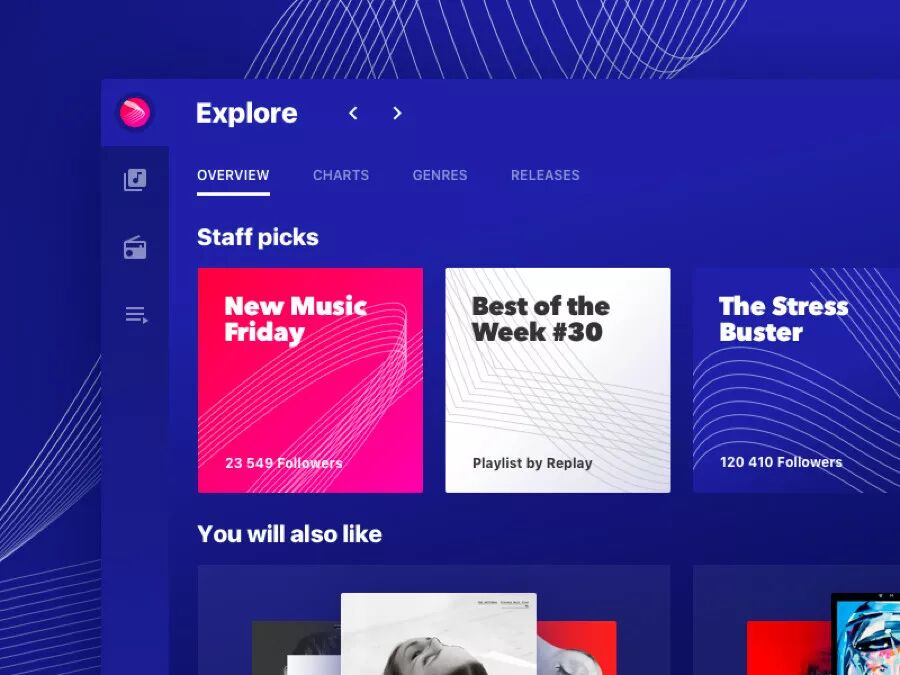
上面两张设计图都是线图形元素作为背景打底,第二张图,线本身就有律动的感觉在里面,因此用在音乐卡片上,也是合情合理。
4. 使用图形需要注意的点(1)图形元素,在一个产品里面最好是单一的符号,通过这个符号不断重复运用在整个产品设计当中,大家看看29cm就知道了,为什么会只是线元素?如果是一个产品都很多图形,将无法快速分辨你们品牌图形,用户根本无法感知,也无法形成记忆点。单一的图形能让界面高度统一,形成高度品质感。
(2)图形元素在界面中,色彩一定要控制,要么使用单色或者渐变色,如果在海报上为了渲染氛围那个另当别论。
(3)以内容为中心,图形只是辅助,就像我们上面看到电子书封面一样,图形既增强视觉感官感受,同时也没有抢主要内容
(4)图形在产品界面中的使用需要有意义的,最高级的用法能与设计品牌理念集合,设计哲学集合起来,向用户传达出产品人文精神
总结本篇文章总体给大家带来更多的是思路和我个人的一些想法,通过线上与网上案例分析佐证,目的是希望借此能表达我对图形的一些认知。大家在运用图形时候,最好记住我最后说那部分,如果能合理掌握图形运用技巧,那么你的界面将不会单一枯燥,设计感能有质的提升。
三、布局篇
我们知道布局的好坏直接影响产品美观度,不同形式的布局,给用户带来的感受是不一样的,产品也将会有不一样的性格。因为布局直接影响界面空间疏密程度,不同产品都有着不同空间。
那么我们要如何做,才能更好的去布局,并且能在激烈的竞争中脱颖而出。现今大部分产品基本都是长得差不多,作为设计师更应该去多研究一些布局趋势,并能将其融汇在自家产品中。
一、为什么要重视布局布局对界面设计来说十分重要,不仅是我们常说的在移动端或者web端的设计中,他在车载中、电视端UI或者VR设计同样有很大影响。我们知道界面设计中最关键的五大基础语言:形、色、字、质、构。
其中构(结构)即是我们所说的布局,五个维度之前已经和大家分享了图形和字体篇,今天我们可以看下布局对界面设计的影响,以及我们该如何通过布局来使界面设计看起来更加有范,更有自己的视觉特征点在里面
二、目前主流布局趋势是怎样的前面在向大家介绍布局的重要性和他对界面设计的影响,那么如果我们需要做出一些比较有创新的布局来提高界面精致度,该如何去下手呢?
我们可以通过观察目前主流一些趋势做法,了解国外设计师如何找到更有创意的方式来设计他们的布局,并将一些创意运用到界面设计中的,下面我们一起看下。
三、偏移与叠加网格布局网格布局我相信大部分人都知道,很熟悉,那么今天所说的偏移叠加网格布局是什么样子的呢?
其实就是我们在设计界面时候,把最底层基础网格搭建好后,上层的内容排版,通过错落叠加方式来布局,这种布局的优点是留白空间大,呼吸感强,图文错落交织一起,形式感增强。缺点是,运用的范围会小一些,承载内容少,一般Web端运用比较多。当然也有一些移动端设计个性化产品存在这样的布局。

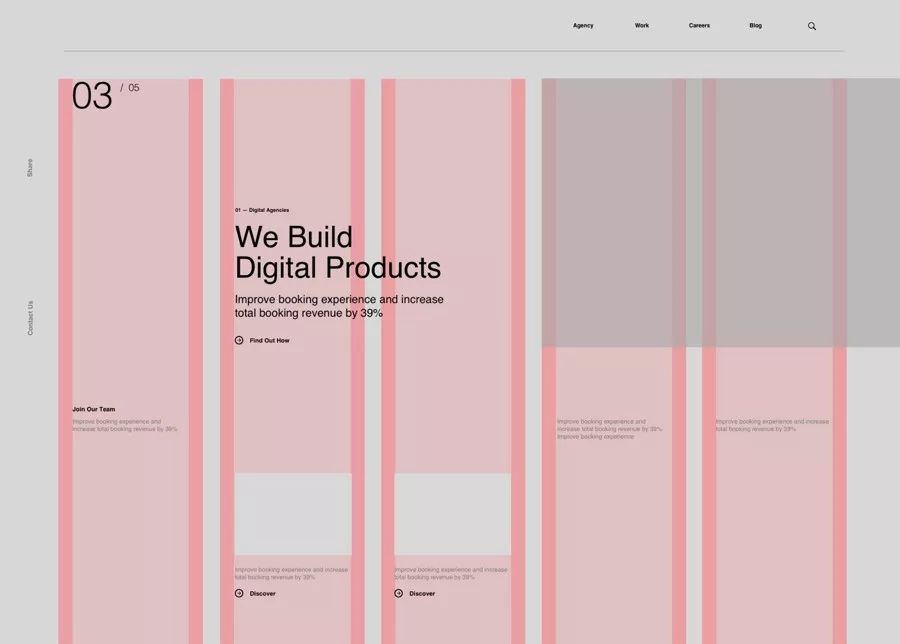
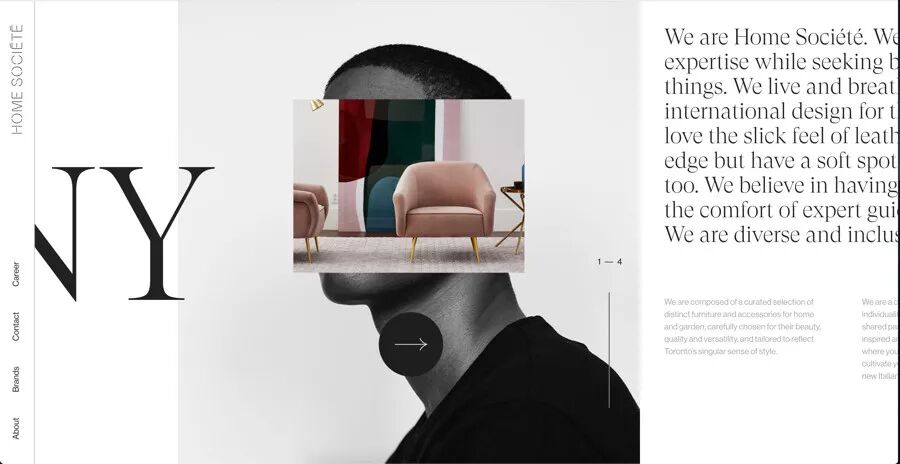
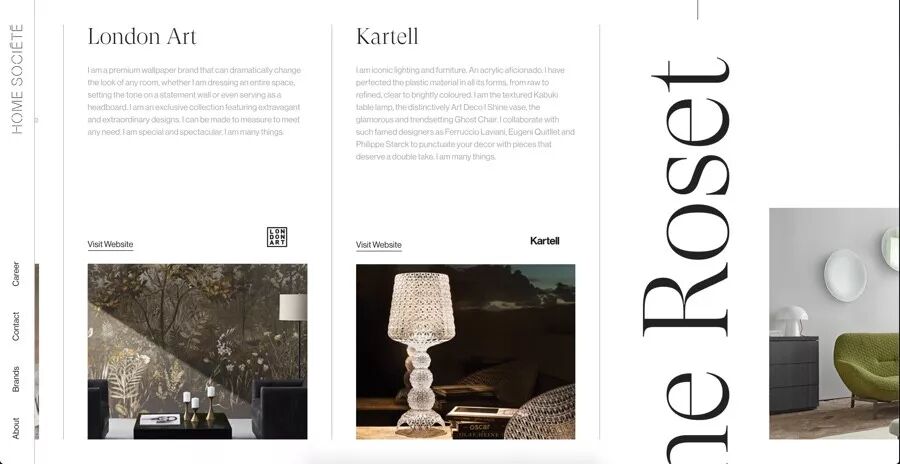
上图文字与图片交叠错落排版,图片与图片之间也是网格交错,整体设计感增强。


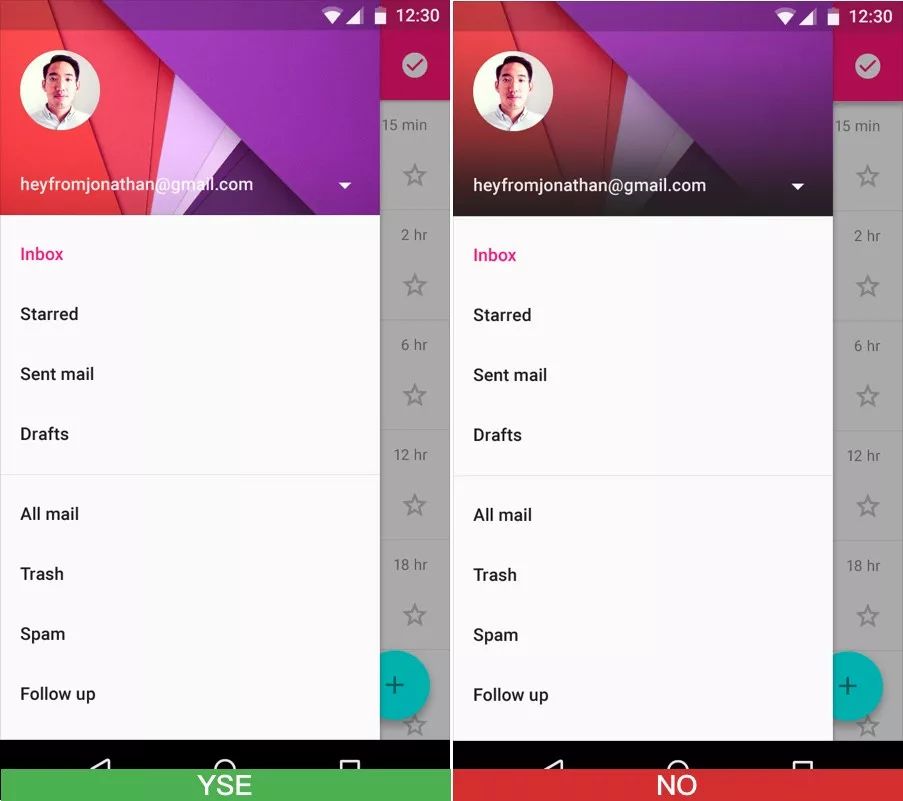
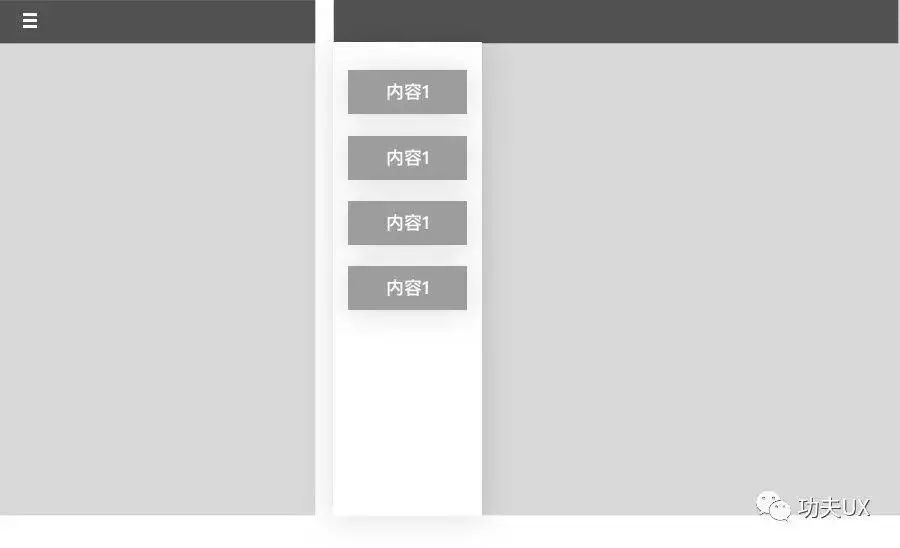
上面移动端设计,设计师通过留出左侧空网格,整体内容往右侧偏移,导航相对内容来说做了差异化设计,并未进行偏移设计(看我上图红框部分) 。
这样做的目的是因为,我们点击汉堡菜单的时候,本来整体就要往右侧移动,如果再继续移动,那么内容会显示不下,同时视觉效果并没有很好。


半偏移网格布局,界面中并非所有的内容都偏移底层网格,而是部分模块这样去做,原因是内容多的情况下。一般会在首页运用偏移网格多一些。
四、分屏布局分屏布局,顾名思义就是将屏幕进行几种不同区域的划分,然后内容分布排版在里面,分屏布局解决的主要问题将屏幕大的设备进行合理划分空间设计,一般是在横屏运用比较多,比如:PAD,或者WEB或者车机中控屏。
下面一起看下分屏布局在实际设计中的具体表现:



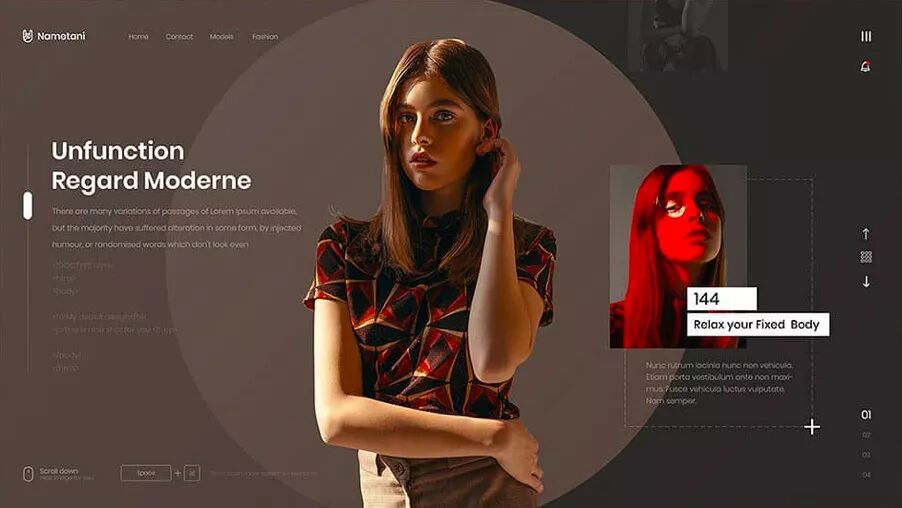
上图界面设计采用了1/2分屏布局,将图片与内容文字进行区域划分,下图是将主文案摆放在分割区域中间(文字较少情况下可以这样去做)增强形式感。当然分屏布局可以有多种形式,例如:2/3,1/3,3/4等等,可以根据内容进行选择合适分屏。
五、Z轴视差布局视差布局,在web app或者web端布局常用比较多的一种,运行方式当滑动页面内容时内容与内容之间运动速率会有时间差,同时Z轴空间位置也会有深度差异,这样就形成了视差效果,视差布局一般在H5界面出现比较多,用于营销场景会多一些,当然WEB端倒是比较常见。
由于不支持Gif和视屏,所以大家看连接吧:
链接推荐:https://homesociete.ca/
链接1:https://www.stereo.ca/project/clinique-dentaire-gagnon/
链接2:https://pamstudio.co/
链接3:https://pelizzari.com/en/portfolio/among-the-ancient-vaults





六、内容重叠布局内容重叠布局,打破了传统平整的极简注意风格,扁平化设计将会加入Z轴空间元素,使得整体设计有了新颖的布局方式,这也是一种区分竞争产品的布局方式,一般内容重叠产品大多出现在偏杂志化设计的产品中。
如之前我介绍图形篇时候提到韩国29cm,他们详情页,运营页面运用了重叠布局。





七、卡片布局为什么要把卡片布局拿出来讲?
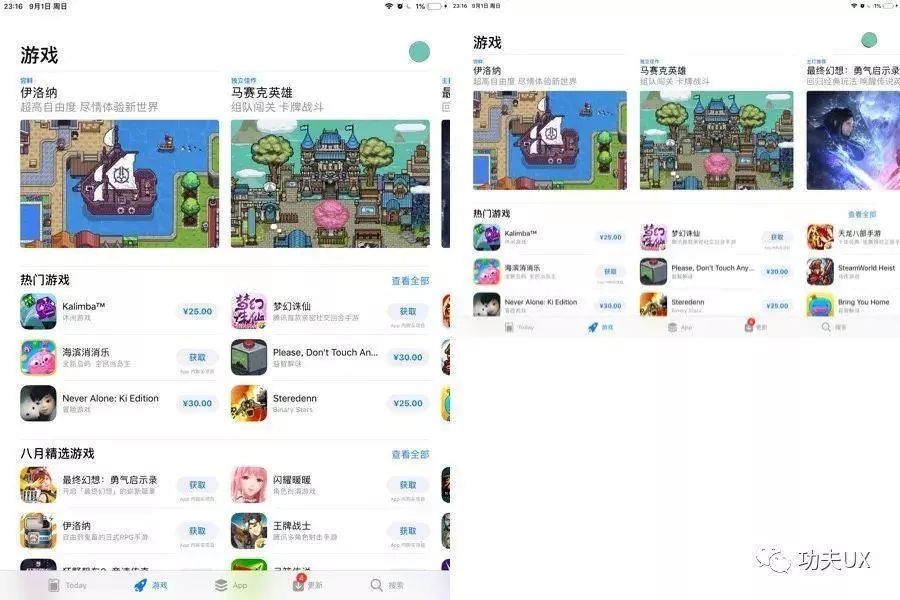
卡片布局应该是我们见过最多的布局了,卡片布局也会有很多种方式去布局,根据产品内容复杂程度去建立卡片容器大小,卡片作为承载内容的容器,对于响应式布局也是非常有利的支持。我们看appstore,behance的移动端,都是卡片布局。


卡片布局还有一个最大好处就是,他能够封装内容,使得画面布局整洁,所有内容都往容器里面放,信息之间保持很好的区分。



全封闭卡片布局,内容之间通过卡片封装,中间无空隙。
八、自由式网格布局这种网格布局相对来说比较开放性的,布局上多以卡片承载内容为主,卡片跟随隐形网格随机分布在画板中,有点类似我们说的暴瀑流布局方式。这种会比较灵活,一般会在摄影类,杂志类,文艺类产品居多。


九、如何运用这些布局进行创新设计上面已经列举了目前比较流行的一些布局,可能部分人还是感觉不会使用,也不会很好的去利用在自己设计中,要么就直接把别人布局抄袭过来。
其实是有方法的,我们可以把自己认为比较好的一种布局拿出来,然后拆解他,拆解完后,再来重新组装。组装的时候,你可以参考下其他布局,两者集合起来,就像乐高积木一样,你可以有很多种组合方式。



上面利用乐高积木思维重新对布局进行拆解组合,当然一切的布局都是基于当前你的主旨,你的产品内容,找到合适布局,然后去研究他,并且拆解,然后重新搭建属于自己产品一套布局规则。
总结全文向大家介绍5种布局思路,当然其实不止这5种,但是其他布局相对来说会运用少一些,这些布局我们可以加以学习利用,可以运用在任何设计中去。
当然运用的时候,一定要清晰知道自己产品的主旨目标,用户群体,合理运用布局,做出创新设计!
四、图像篇
图像篇,它是一个强大的工具,可以帮助您沟通和区分您的产品。文字和图像相比起来,人们更愿意去接受图像带来的信息传递,因为图像阅读起来会比文字更加轻松有趣,有意图像有助于吸引用户目光。因此能合理运用图像在UI设计中,他能很好的帮助我们产品取得体验上的提升,综合我个人一些经验观点,今天我就和大家分享下Google在图像方面是如何运用的。图像使用原则

Google其实很早之前的设计语言里面就已经提到这块并将其简单定义为三大关键点:
相关性的
信息性的
令人愉快的
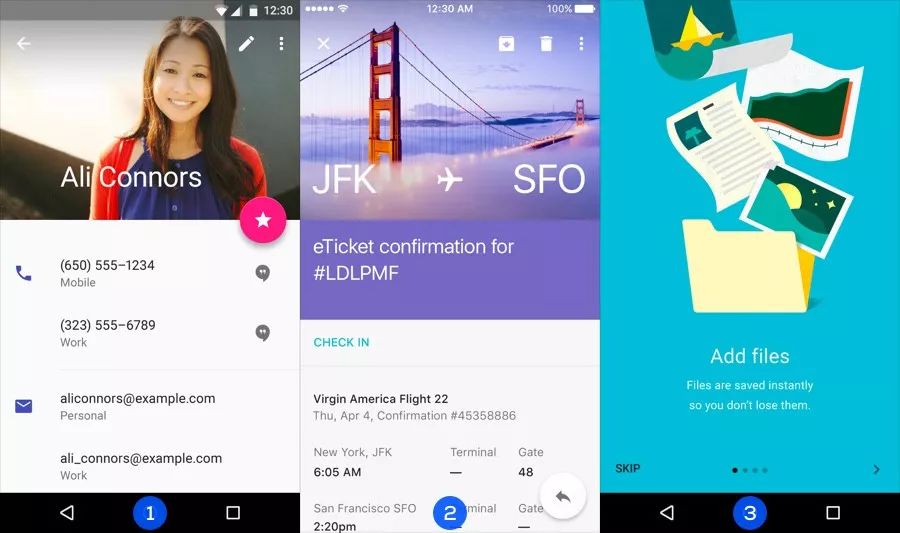
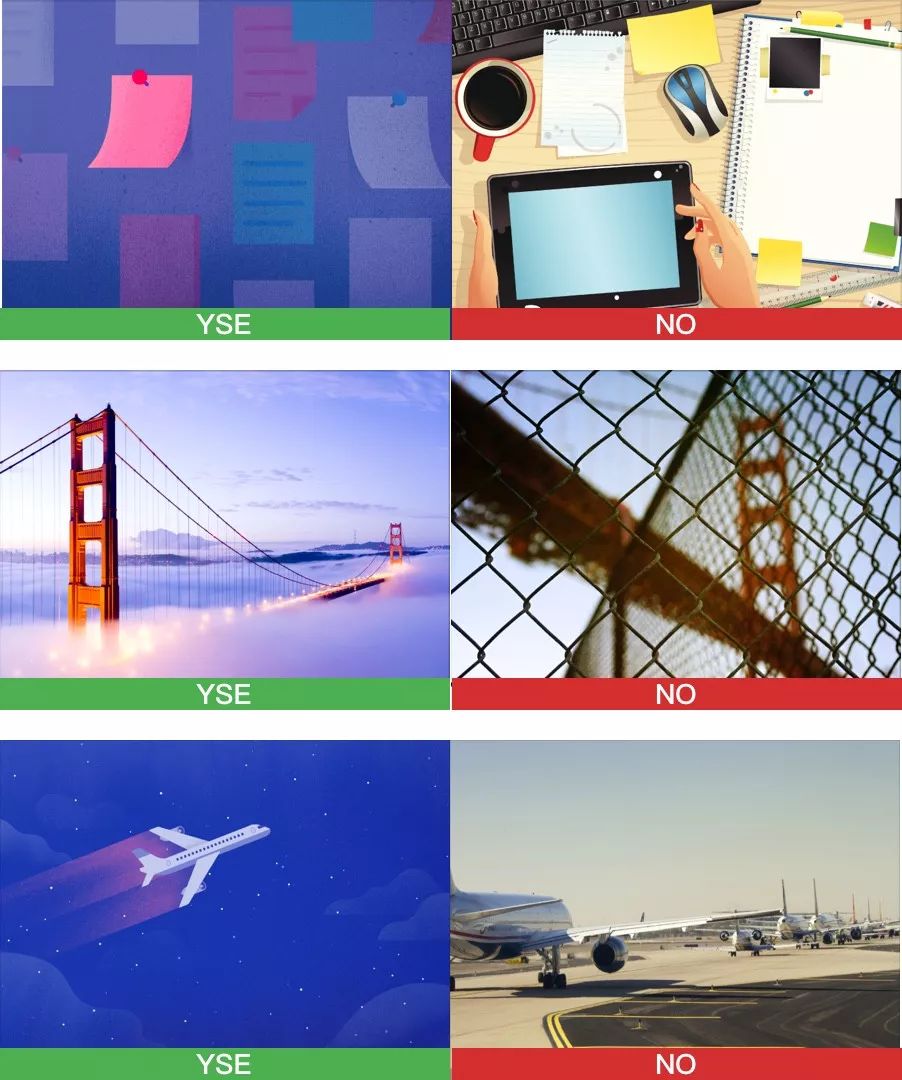
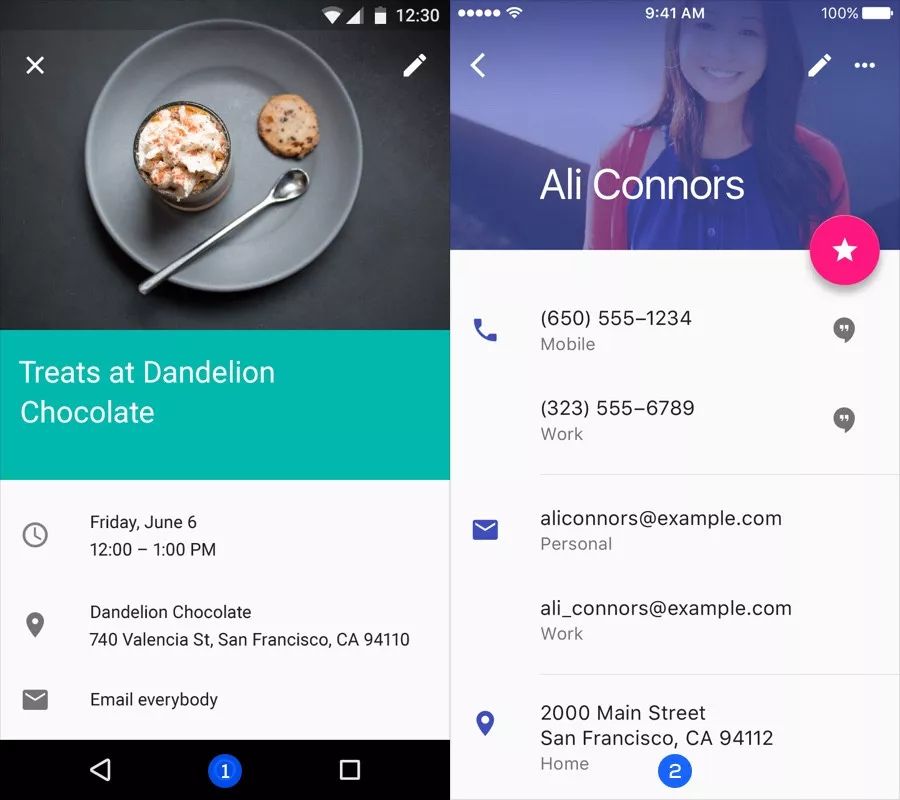
使用插图和摄影提高产品使用体验时候,需要选择与功能强相关的图像。下面我们看下例子:

从左至右分别,与个人相关性的,功能信息表达,令人愉快的。
比如图1,该界面就是电话详情页面,用一张真实自然的图片,就能贴合目前场景所需要表达含义,同时界面也不那么枯燥。
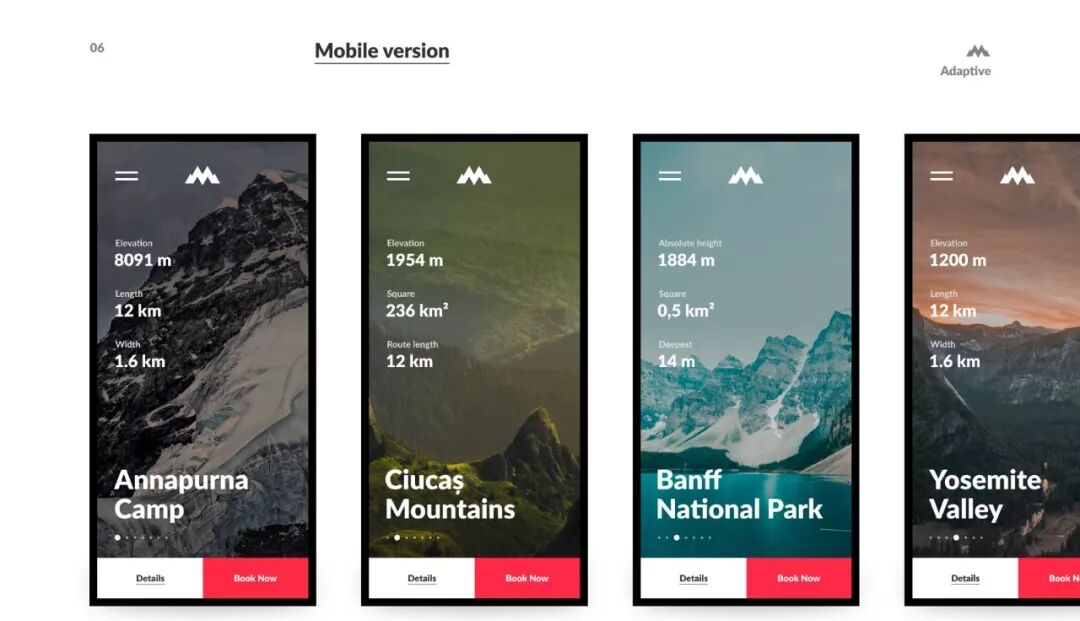
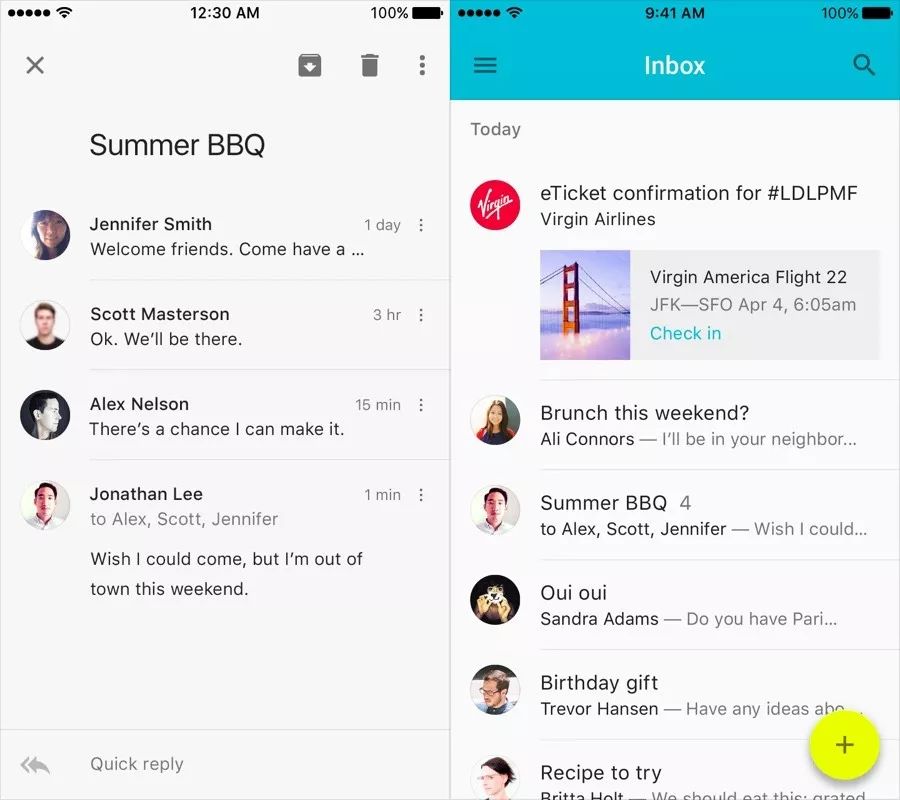
第二张图像传达特定的信息(图像与目的地含义一致,都是表达美国相关的),使理解变得容易。
图3设计师在设计该界面时候,运用与文案十分贴合的插图,这样目的是更能理解该功能所表达含义了,而不是去慢慢阅读文字来理解,因为人类眼睛更喜欢图像的元素胜过于文字。
使用多种图像

插画和摄影图像都可以存在于同一产品中。摄影图像一般用于可以表达特定含义,且很清晰传达功能含义,插图用于表达无法通过摄影表达其他含义时候存在。
避免使用照片库

图像上一定要选择真实易懂的,传达故事性的,避免过于随意,如果一直使用照片库中的图片,而不使用特定摄影照片,那样设计的界面会大大降低产品的体验。
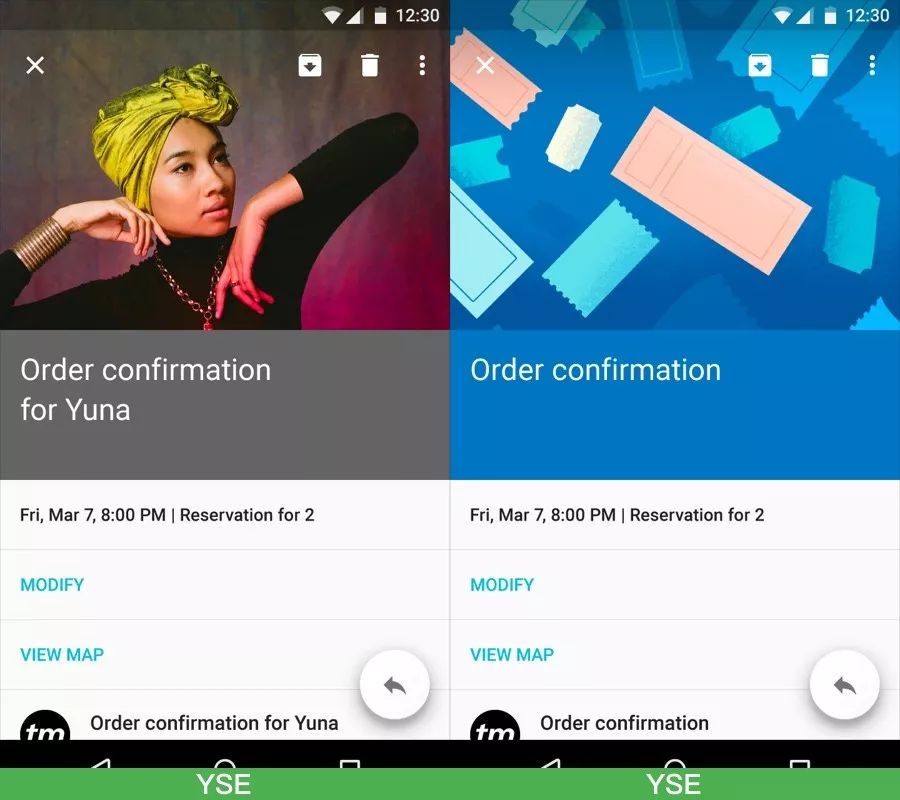
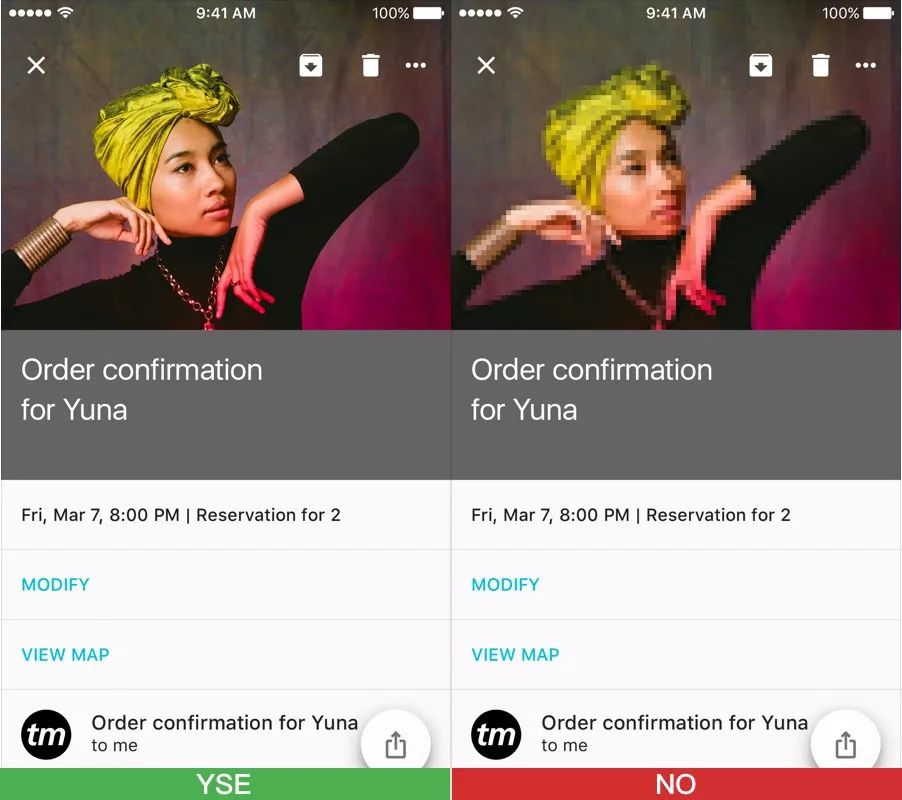
使用图像或者插图需要聚焦

为什么?清晰且聚焦的图片能更直观的表达功能,用户也能轻易明白其含义,同时也不至于让界面变得枯燥乏味,这就是我们在设计中,为何有些界面一定要去视觉化处理,而不是单独一个文字排版。
清晰的焦点一目了然地传达了这一概念,且画面干净简约。右侧图像缺乏焦点使图像毫无意义。
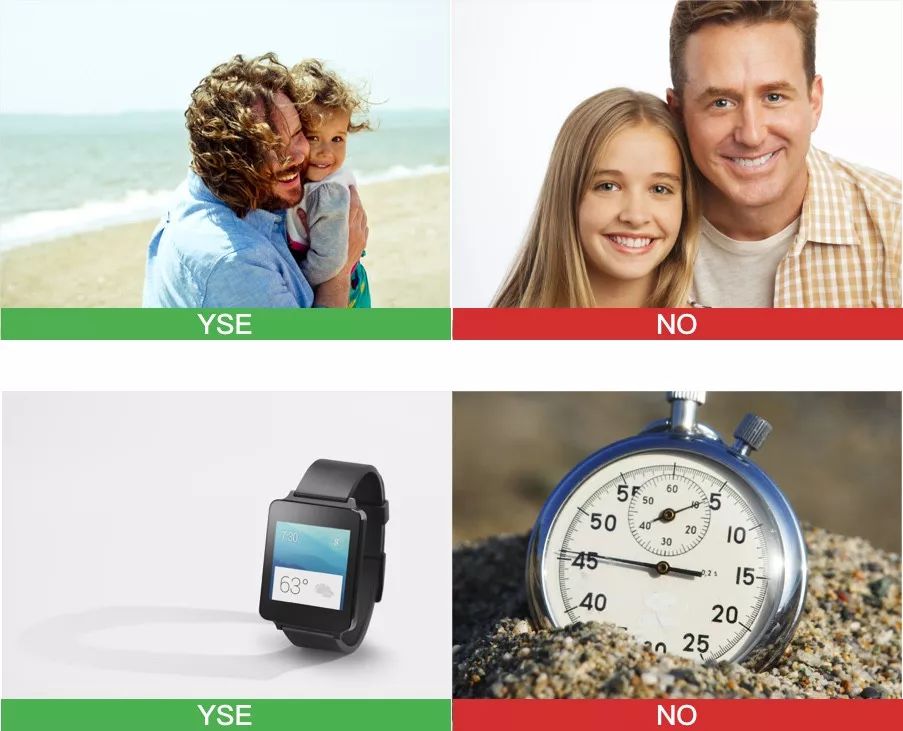
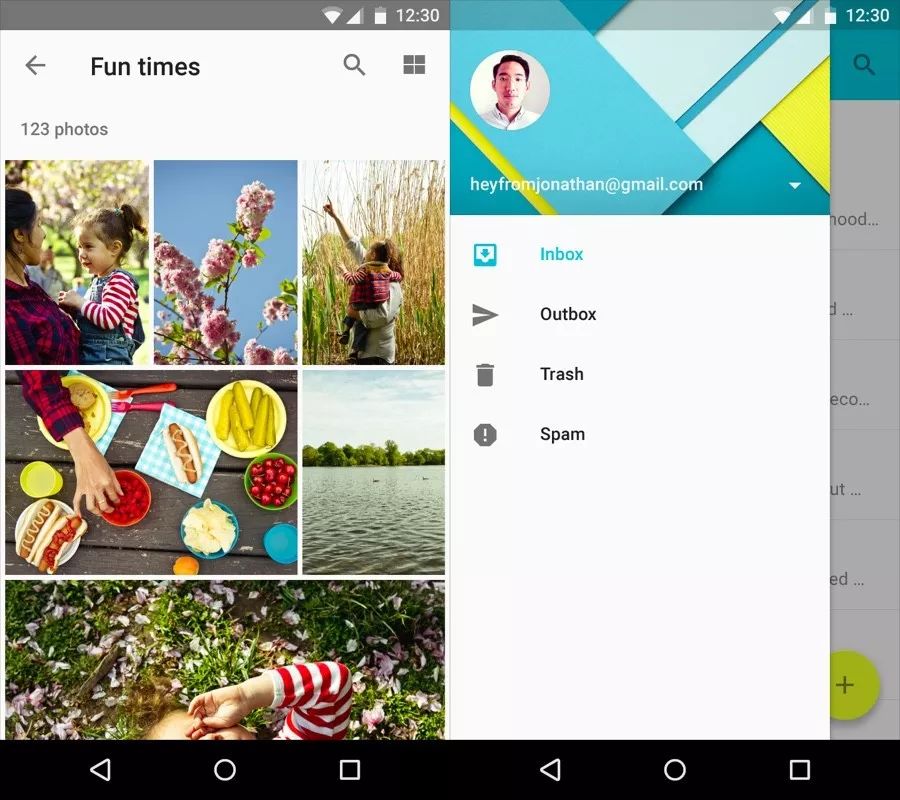
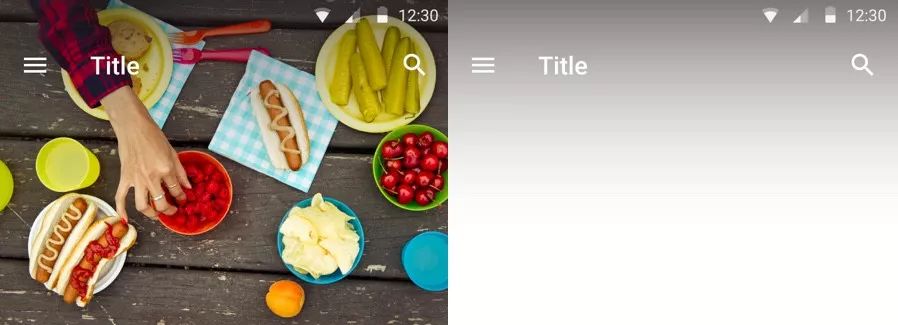
建立深刻故事性创建一个和内容相关且能让你身临其境的故事,这样可以让你的产品更加人性化。通过视觉叙事来定义情绪。

图1 :讲述故事的图像无限有趣且内容丰富。图2:缺乏故事的图像失去了传达情绪,品牌和背景的机会。
确保图像的清晰度

设计界面中,一定要注意图像的清晰度,避免次像素和迷糊的照片,应该在针对不同平台定义不同适配尺寸,这样能保证多端使用该功能时候,图片是清晰可见。
注意使用图像的大小位置

特定的区域和功能,我们可以适当是该区域图片放大或者留白处理,这样的目的是保证重要的地方能优先被用户感知到。
文字保护要使文字在图像上清晰易读,请以特定的形式应用文本保护。比如常用的我们可以用黑色透明度叠加或者使用黑色渐变透明应用于特定的区域。

在此图像中,渐变为60%黑色。
这是已应用于左侧图像的渐变。

左侧和右侧相比起来,明显右侧更加适合,左侧在使用黑色透明度蒙层时候,过于黑暗,从而影响了视觉,美观度。

我们还可以使用颜色块去呈现文字内容如图1 那么图2使用的是整体图形取平均色,然后将该色值降低透明度来做蒙层。
头像和缩略图

头像可以用来代表人。对于个人头像,提供个性化选项。由于用户可能选择不个性化头像,因此提供令人愉快的默认头像。当与特定头像一起使用时,头像也可用于表示品牌。
缩略图提供了更多信息 – 让用户窥视内容 – 并协助导航。缩略图可让您在狭小空间中包含图像 。
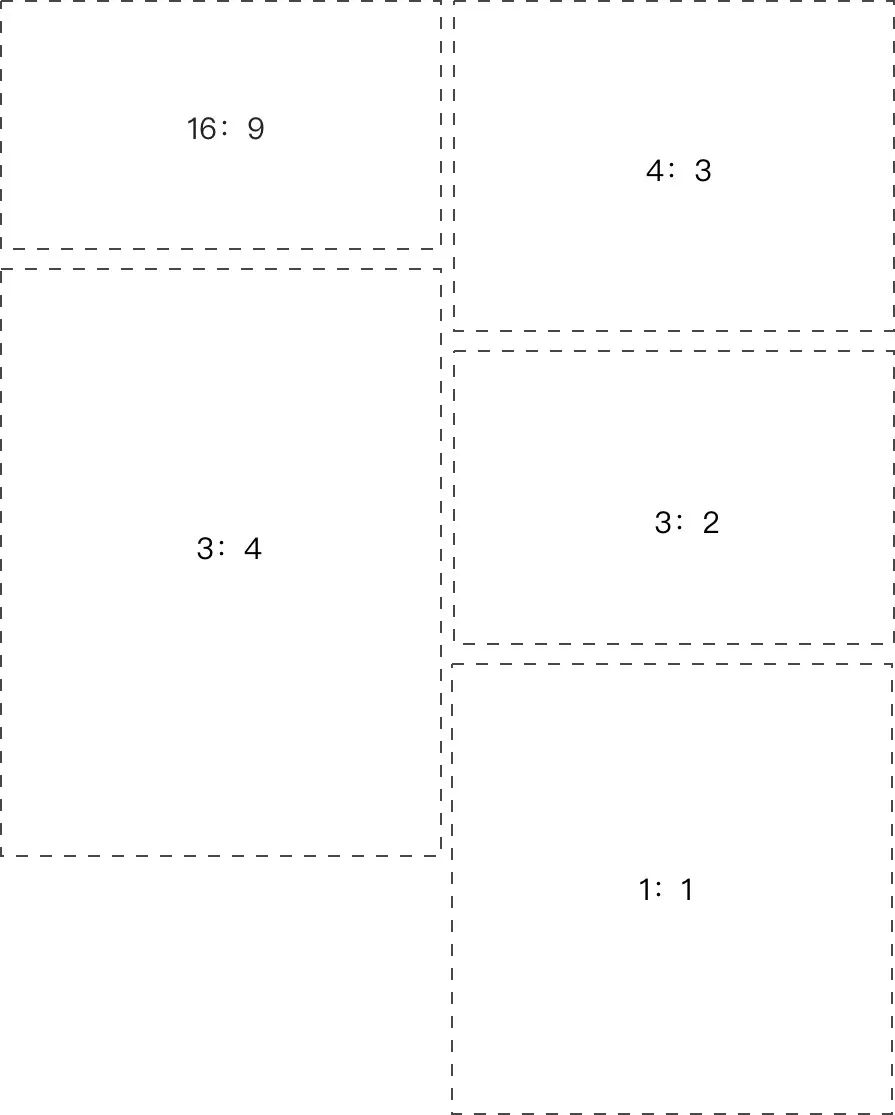
尽量使用黄金比例

为什么?图像中使用比例能很好的在多端灵活适配,且设计师在合作时候,能保证统一,且目标一致,常用的比例如下,根据自己产品特征去选择合适的比例。
总结从上面 我们可以了解到图像使用细节上需要注意的点有很多,比如图像的清晰度,图像的功能含义表达是否准确,图像的视觉焦点,图像的故事性,最后我们又提到了图像上面使用文字时候需要注意细节。总之图像在使用细节上我们需要注意更多。
五、响应式布局篇
如今屏幕复杂,多厂商设备尺寸不统一,自Phone X问世后,国内手机厂商的各种安卓X也出来了。各种尺寸平板等,设计适配难度上升,公司层,产品侧要求多端体验一致,作为设计师的我们更加有责任去了解如何去做多端统一体验,提高设计效率
为什么要学习响应式布局

首先它能够使界面元素在任何大小屏幕尺寸能够灵活适配,保证功能布局和体验的一致性。
毫无疑问, 响应式布局设计对于现今安卓和IOS端碎片化屏幕是非常重要的,它能使我们在最小的资源的情况下完成设计适配,它的工作原理通过断点系统来判断读取布局方式。
断点其实就是媒体查询值,比如我们平时做的 Phone 和 Pad 的适配,又或者其他终端适配,就是通过设定断点来让程序读取对应的布局(断点设定可以根据屏幕分辨率或者屏幕尺寸)
响应式布局的运用范围

响应式布局不只是在Web端用得比较多,当然他也在其他终端也运用比较多,如电脑,pad ,手机,以及车机系统(某些需要考虑全局一致的项目上);
为什么响应式布局在今天运用依然是很重要的,因为目前使用的系统被2大厂商分离割据,微软移动领域的占比很少,暂不提,苹果一家自成一派,安卓系统占比市场很大,包括国内外很多厂商的定制化系统+自己出硬件设备,尺寸不一,这就导致如今碎片化屏幕。
我们作为软件服务提供商,当然希望一套设计能在多端使用,节省成本,同时保持一致的体验。因此响应式布局就这样一直很重要。
常用的布局模式

1. 流线布局

流线布局:指在界面中的内容元素控件在屏幕显示区域内进行相对拉伸,以达到布局完整的目的,比如上面Pad应用横竖屏切换


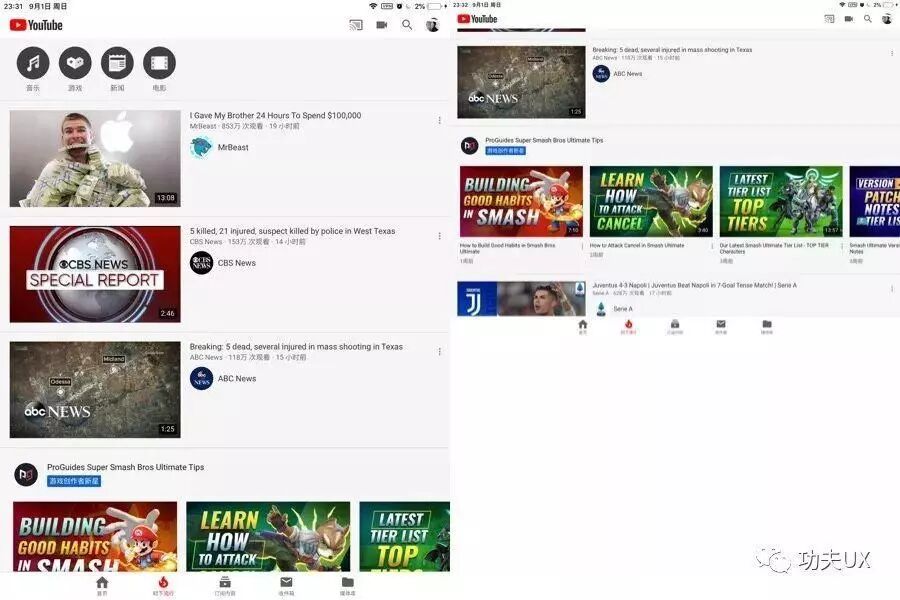
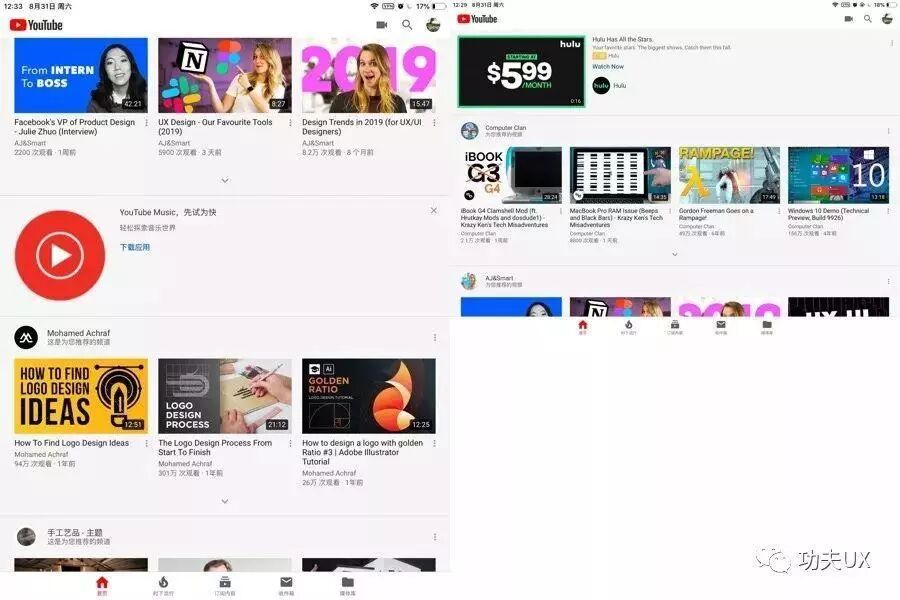
2. 等比缩放

等比缩放:定义是指在界面中元素在相对位置进行等比缩放,从而达到解决横竖屏显示相对较好的UI界面,这种布局不会对界面造成布局重构影响,开发成本低,适配简单,一般使用于音乐、视频、电商、杂志期刊App等领域带有图片宫格布局,界面等比放大后这种大图显示效果比较有视觉冲击力前提是需要足够高清的资源支撑

youtube的截图
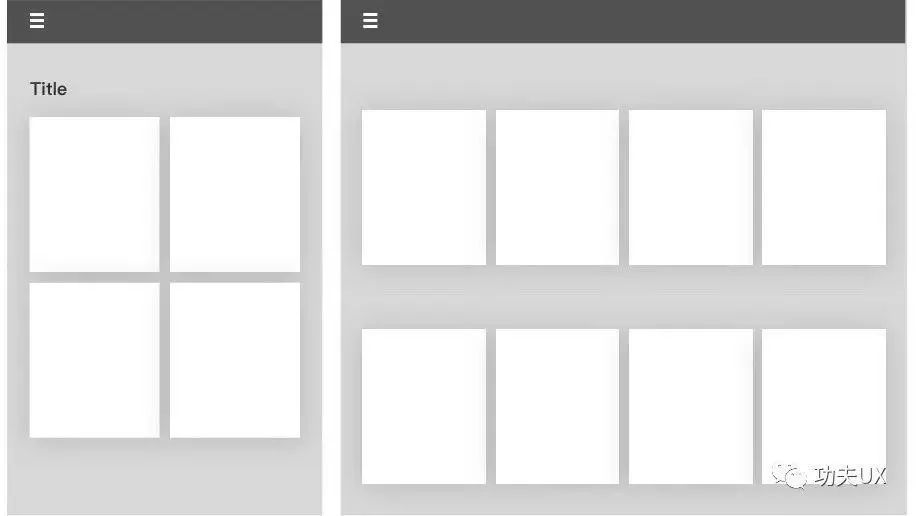
3. 拓展布局

拓展布局定义:在屏幕可显示区域类元素增加或者减少,常用于应用商店、音乐、视频、电商等带有宫格布局等场景。

如上面youtube的截图就是布局最好示例。
4. 分栏布局

分栏布局定义:界面布局结构发生改变,当然这种布局一般比较复杂,开发需要重构 UI 框架,一般在横屏及超大屏幕上面会使用这样的布局,比如超大寸PAD,智能电视,车机系统。
5. 流动布局

流动布局定义 : 界面元素可以根据新的屏幕比例或设备方向在组件内进行流动型布局,界面元素是可以位置发生改变的,这种布局开发成本高,适配有一定难度,但是效果还是不错的。
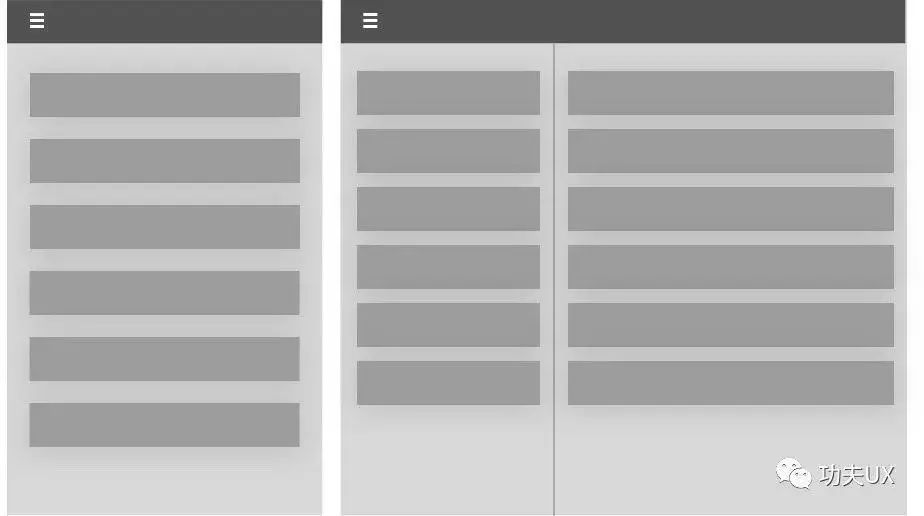
6. 重复布局

重复布局定义:界面元素在横屏下有限空间内进行多列重复布局,一般最多3列,这种布局可以展示更多的资源,开发成本也有点高,因为布局发生变化。

苹果商店布局思路也是如此。
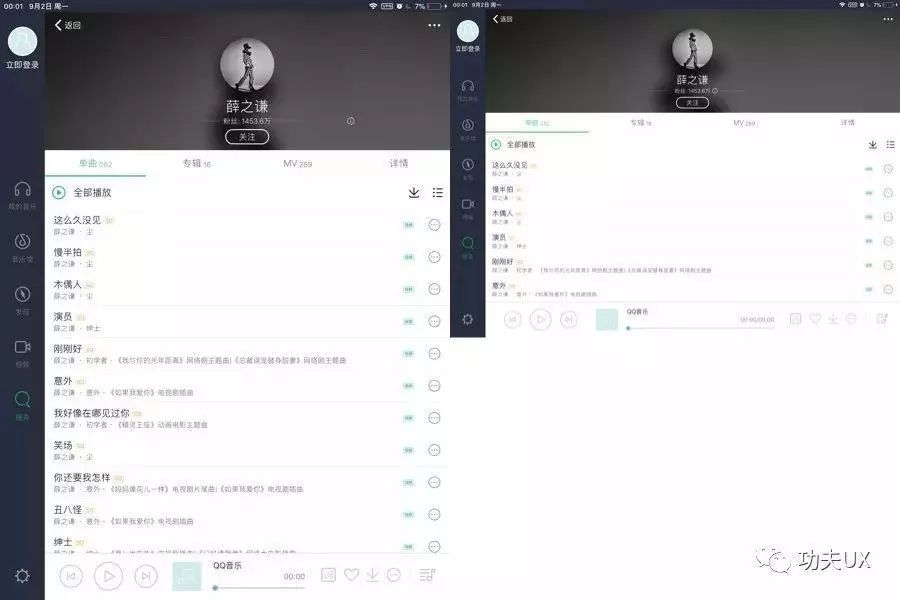
7. 固定布局

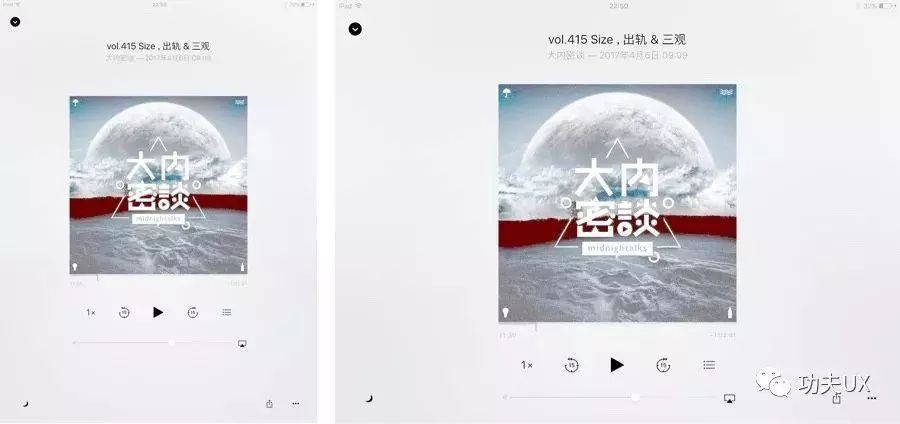
固定布局定义:界面元素在横竖屏下面,固定使用同一种布局,做法是直接通过竖屏定义规则来适配横屏,开发成本低,效率高

注意观察上图的播放器界面的元素图标位置的布局是否发生变化。
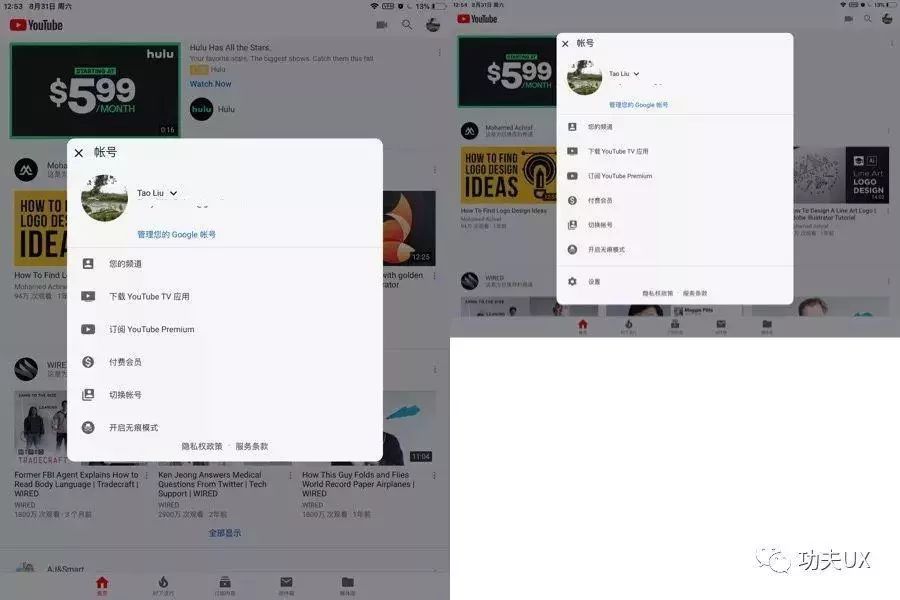
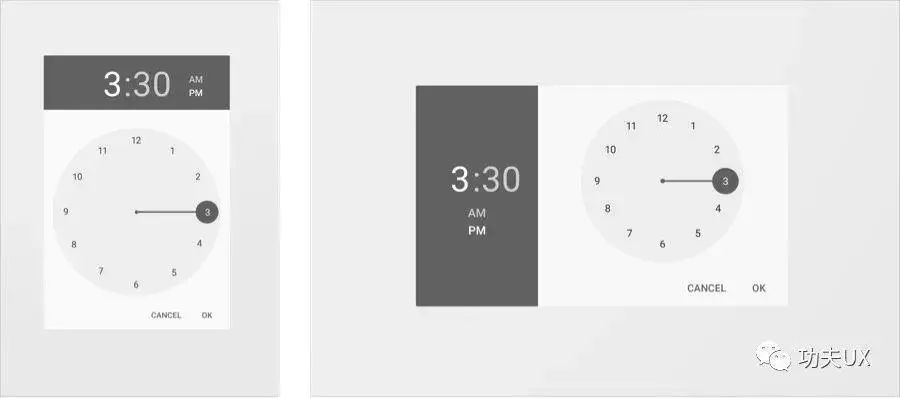
8. 大屏露出布局

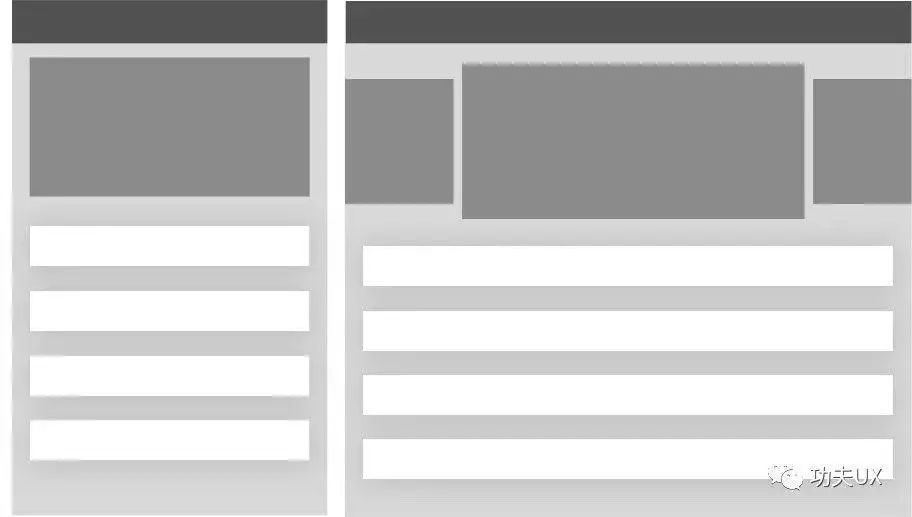
大屏露出布局:左侧由于屏幕小,所以通过汉堡菜单把导航内容隐藏起来,右侧在横屏上面,显示内容多,可以利用屏幕空间,把导航内容展开显示。
总结如果想要适配成本低,那么布局最好不要发生结构上大改变,比如相对布局,流线布局等等这种布局一般适配成本低,但是效果其实在某些UI布局不适用。
那么上面8大布局大家看完后应该有所了解,如果要完全掌握理解透彻还需要跟着项目走上几遍。
一般在一个终端软件设计时候,并不是只使用单一的一种布局,而是多种布局混合起来使用,比如流线布局、分屏、等比缩放混合使用,这样能达到布局灵活适配各种设备,当然需要前期定义一套适配方案。
文章来源:人人都是产品经理文章作者:TONY,公众号:功夫UX,人人都是产品经理专栏作家。网站链接:http://www.woshipm.com/pd/2961459.html本期小编:谷朵儿
- END -


OneUX用户洞察与互联网趋势
创新互动体验与新兴科技


微信ID:oneuxer